先月辺りから、クラウド上へアプリケーションをデプロイできる PaaS Engine Yard で PHP が使えるようになってます。
Engine Yard では、無料トライアルでも 500 時間使えるので安心ですね。
そんなイケテル PaaS Engine Yard に WordPress をデプロイしたとかの情報があまり見つけられなかったので、ここに書いておきますね。
# Drupal をデプロイする方法は、Engine Yard の安藤さんが書いてくれてます。
# Engine Yard Cloud上のPHPにDrupalをデプロイ – Engine Yard Blog JP | Engine Yard Blog JP
git さえ使えれば、簡単に Web アプリケーションを Engine Yard 上にデプロイできるので楽しいですよ。
ちなみに今回デプロイした WordPress は、これです。
http://ec2-54-225-114-132.compute-1.amazonaws.com/
そのうち消えると思います。
Engine Yard アカウントの取得と PHP を使えるように設定
安藤さんの記事を参考にしてアカウント取得してください。
Engine Yard Cloudの無料トライアルでアプリをデプロイするまでの流れ : candycane development blog
最初は PHP が使えないので、これも安藤さんの記事を参考にして PHP が使えるように設定します。
Engine Yard CloudでPHPを利用できるようになりました – Engine Yard Blog JP | Engine Yard Blog JP
# ダッシュボードが一部日本語化されてるので「Tools」-「Early Access」ではなくて、「ツール」-「早期アクセス」ですが…
アプリケーションの作成
 準備ができたらアプリケーションを作成します。
準備ができたらアプリケーションを作成します。
WordPress 一式が入った git リポジトリを用意する必要があります。
作っておいたんで、フォークするなりしてください。
megumiteam/engine-yard-wp · GitHub
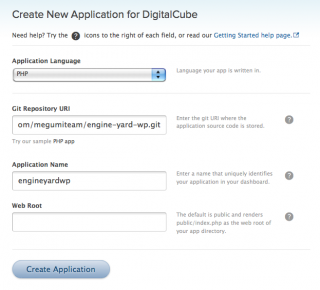
- Application Language は、もちろん PHP を選択します。
- Git Repository URI は、さっき用意してもらったリポジトリ。
- Application Name は、適当に。
- Web Root は空白でおっけです。
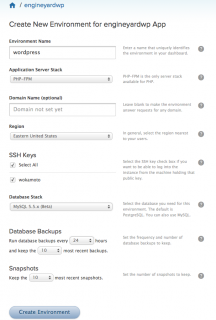
- Environment Name は、テキトーに。
- Application Server Stack は、PHP-FPM しか選択できないので、それを選択してください。
- Region は、無料トライアルでは、Eastern United States しか選択できません。
- SSH Keys は、インスタンスに ssh 接続する時に使用する公開鍵です。
これは、事前に Engine Yard のダッシュボードで登録しておく必要があります。 - Database Stack は、MySQL 5.5.x(Beta) を選んでおきましょう。
- Database Backups と Snapshots は、デフォルトのままで良いんでないかな。
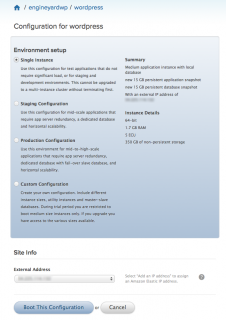
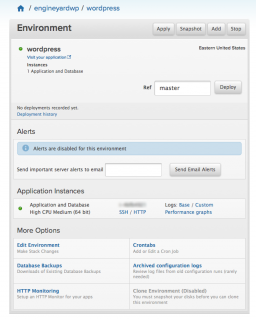
 次に Environment setup って画面が出てきます。
次に Environment setup って画面が出てきます。
ここでは、アプリケーションに割り当てるインスタンス数を決定します。
デフォルトで選ばれてる「Staging Configuration」を選択すると ELB + Web サーバ用の EC2 インスタンス * 2 + RDS DB 用の EC2 インスタンス が起動しちゃうので、すぐに無料時間がなくなっちゃいます。
テストなら一番上の「Single Instance」で良いんでないかな?
 諸々、設定が終わったらインスタンスが立ち上がります。
諸々、設定が終わったらインスタンスが立ち上がります。
しばらく時間がかかるので、コーヒーでも飲んで待ってましょう。
緑のポイントが表示されたら、準備オッケーです。
ssh リンクをクリックするとインスタンスに ssh 接続できるし、http リンクをクリックするとインスタンスに http 接続できますよ。
あとはデプロイしたいブランチ名を ref の所に入力して「Deploy」を押すと WordPress がインストールできます。
さっきの Git リポジトリを設定してあれば Deploy するだけで WordPress 3.5.1 (ja) が使えるようになります。
簡単ですね!
プラグインやテーマをインストールしたりアップデートする時は、WordPress のダッシュボードから行わずに git リポジトリに push してから、Engine Yard のダッシュボードでデプロイするようにしましょう。
注意点
 コミットするときコミットログに日本語使うと、Engine Yard にデプロイするときに失敗するので注意してください。これで、失敗しました。
コミットするときコミットログに日本語使うと、Engine Yard にデプロイするときに失敗するので注意してください。これで、失敗しました。
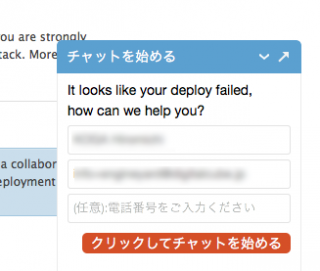
無料にも関わらず、デプロイ失敗した時にダッシュボードでチャットサポートが
「It looks like your deploy faild, how can we help you?」
とかって話しかけられたのはびっくりしました。
サポート手厚い。さすがです!
先ほどの git リポジトリに含まれている wp-config.php はインスタンス上にあるデータベース接続情報 database.yml を読み込んで自動設定するようになってますので、このままでおっけです。
また Engine Yard で立ち上げたインスタンスには、Web サーバとして Nginx が入ってるんですが、そこでカスタムパーマリンクを使おうとすると url に index.php が入っちゃうので、そこを手当てするプラグイン「Nginx Hacks」を入れておきました。
wp-content/mu-plugins/ に入ってるので、自動的に有効になります。安心ですね。
では、よい Engine Yard 体験を!