WordPress Plugin には、WP-Cacheや、WordPress Super Cache と言った高速化を実現するためのプラグインが多数あります。
これらのプラグインは、本来は動的に生成している WordPress のコンテンツをサーバ上にキャッシュしておいて、サーバ負荷を減らし、クライアントからのリクエストに対して、素早く返答しようというモノです。
つまりは、サーバ側の処理(バックエンド)の高速化。
Head Cleaner (仮) は、これらのプラグインとは違い、クライアント側の処理(フロントエンド)を高速化しようと言うのが狙いです。
多分、今まで無かったタイプの高速化プラグインでは無いでしょうか?
この辺のフロントエンドの高速化の解説は、以下のエントリが詳しいです。
- Best Practices for Speeding Up Your Web Site
- Webサイトの高速化 フロントエンドのパフォーマンスの重要性 (Yahoo! developer netoworkより翻訳) | パフォーマンスチューニングblog | インターオフィス
- Web ページを高速化する
- サイトのパフォーマンスチューニング : 独断と偏見の何でもレビュー
これらで、提案されている基本的な技法は
- クライアント側のキャッシュを活用したり、無駄な HTTP リクエストを減らして、ネットワークボトムを解消しよう
- ページレンダリングに関連するもの(CSS)は先に読み込ませ、関係ないもの(JavaScript)は後で読み込んで、見た目の表示を速くしよう
と言うことになります。
では、 Head Cleaner (仮) の高速化技法について、当サイトのトップページを例に検証してみましょう。
Firefox のアドオン Firebug のネットワーク監視機能を使うと、1ファイル単位でダウンロード時間が確認できてわかりやすいので、それを使用します。
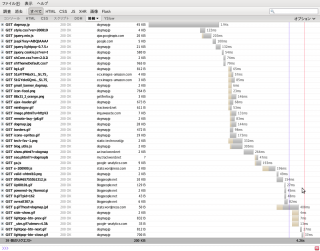
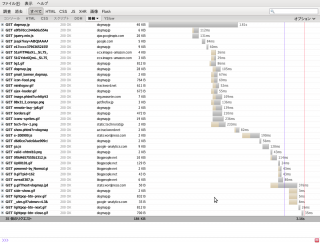
ダウンロード時間総計の比較
まずは、Head Cleaner (仮) 無効時(左図)と、有効時(遊行時)のダウンロード時間総計の比較。
両方共、PCのキャッシュを消して、すべてのファイルをロードしなおしています。
- Head Cleaner (仮) 無効時は、39個のHTTPリクエスト、200kb のデータをすべてダウンロードするのに 4.26秒かかっています。
- Head Cleaner (仮) 有効時は、35個のHTTPリクエスト、184kb のデータをすべてダウンロードするのに 3.16秒かかっています。
どちらの状態でも、ページのロードが終わる前に並列して CSS や、JavaScript をダウンロードしだしているのが、分かると思います。
ページ単体のロード時間は、1.94秒 (無効)、1.81秒 (有効) と大差ないのに、全体のロード時間が1秒以上も差がついていますね。
この1秒の差は、どこから来るのでしょう?
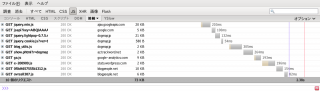
JavaScript のロード
先ほどのネットワーク監視の結果から JavaScript のロード時間・タイミングだけを取り出してみましょう。
画像や、CSS などのファイルと違い、一つの JavaScript をロードし終わるまで、次の JavaScript のロードが開始されないことが分かると思います。
実は Safari, IE8 以外のブラウザでは JavaScript のロード中は、画像や CSS、他の JavaScript ファイルなどの読込処理がブロックされるのです。
なので JavaScript を結合して HTTP リクエスト数を減らし、しかも総サイズを小さくすることが、かなりのパフォーマンスアップにつながるわけです。
蛇足ですが、この辺りのさらなる改善方法は、以前私がエントリした記事に解説を乗せています。
JavaScript 読み込みの並列化 : 独断と偏見の何でもレビュー
ただし、この手法は一つ一つの JavaScript の特性を理解してチューニングしていかなければならないため、自動化は難しいので、さすがに Head Cleaner(仮) には盛り込めませんでした。
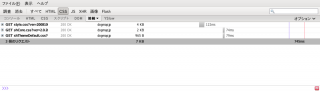
CSS のロード
次に CSS のロード時間・タイミングだけを取り出してみましょう。
総ファイルサイズは、無効・有効時とも 6kb ほどで変わらないのですが、すべてのCSSを読み込み終わるタイミングが全然違うのが分かると思います。
これは、先ほども述べた JavaScript ロード時には、「他の CSS・画像ファイルが並列ロードされない」という特性によるものです。
CSS のロードがすべて終わらないと、ブラウザはレンダリングを開始できません。
全てのファイルのロードが終わらなくても、ブラウザがレンダリングを終わらせてしまえば、見掛け上の表示速度は速くなります。
なので、なるたけ優先して CSS のロードを終わらせたいのですが、WordPress のプラグインが個々に読み込ませた JavaScript, CSS は、<head> 内での順番がバラバラになっており、必ずしも CSS が先に読み込まれるわけではありません。
そこで、Head Cleaner (仮) では、<head> 内で、JavaScript よりも CSS を上に持ってくることによって、CSS を優先的にロードさせるのです。
これら、個々に手作業で対応していては煩雑になる作業を Head Cleaner (仮) が自動で行うことによって、WordPress サイトの高速化を実現しています。
ガッテンして頂けたでしょうか?





ピンバック: Head Cleaner を一旦削除…一部のプラグインと相性問題 | sorakuma
ピンバック: Head Cleaner バージョン 1.3.8 は壊れている? − A Way of Life
と思いましたが、調子悪いです。できれば
<–Head Cleaner Not –>
<–Head Cleaner Not End–>
にくるまれたソースは処理しないなどの機能を追加していただくと幸いです。よろしくお願いします。
ピンバック: WordPressに導入すべき10(+1)のプラグインと入れておくと便利な21のプラグイン。 | ごみおきば
はい、ありがとうございます!
了解しました。分かったことなのですが、 http://j.mp/9tQQUS の設定だと動くようです 🙂
「MP Ukagaka」の作者さんが対処してくれたようです。お騒がせしました。
使わせてもらってます
ところで、「MP Ukagaka」というプラグイン(http://wordpress.org/extend/plugins/mp-ukagaka/)と共存させると「MP Ukagaka」が表示されないのですが・・・ 🙁
マイナーなプラグインですが、対応していただけると幸いです。よろしくお願いします。
人間ですさん、はじめまして。
現在 WordCamp Yokohama というイベントの準備のため、忙しいので中々調査に時間が取れません。
しばらくお待ちください 😥
をかもと様
いつも大変勉強になっております。
また抜群にナイスなプラグイン、大感謝です。
とはいったものの分からないことが一つあります。
小生のブログではwordtubeというフラッシュビデオプレイヤーのプラグインを使っているのですが、Head Cleanerをオンにするとプレイヤーを認識できず、「Get the Flash Player to see the wordTube Media Player. 」ってなメッセージが記事中の設置場所に現れてしまいます。
どのようにしたら解決できるでしょうか。どうぞよろしくお願いいたします。
yoichi さん、どもです。
長らく放置しておいてすいません。
現在 WordCamp Yokohama というイベントの準備のため、忙しいので中々調査に時間が取れません。
しばらくお待ちください 😥
をかもと様
以前にも質問させていただきました hbirds です。
有益なプラグインを本当にありがとうございます。
自分のサイトでHaedCleanerを使ったところ、ブラウザの左上隅にobjectobjectobjectと表示されます。
Headcleanerの設定の仕方(gzip圧縮のチェックを外すなど)によっては、objectobjectobjectobjectobjectobject・・・となってしまいます。
プラグインをHaedCleaner以外全部外しても、テーマをDefault等に入れ替えても状況は変わらずです。
ソースをみるとHeadcleanerは問題なく動いているようですが、どうにかしてこのobjectobjectobject
を消したいのですが、どのようにしたら消せるのでしょうか?
hbirds さん、どもです。
サーバの環境はどうなっているでしょうか?
Head Cleaner は PHP 5 以降で無いと、正常に動作しません。
また、テストは PHP 5.2.x でのみ行っているので、ひょっとすると PHP 5.0.x, 5.1.x でも不具合があるかもしれません。
さっそくの返信ありがとうございます。
phpinfo()で調べてみると自分の使っているX Server のphpのバージョンは5.1.6 になっています。
X Server は、ドメインによってPhp のバージョンを 4 か 5 かのいずれかを選べるようになっていて、
デフォルトでは 4 になっており、そのときは確かにHeadCleanerを有効化できませんでした。
Xrea Plus は、5.2.5 なので、Xrea Plus で同じ環境で実行してみてどうなるのか調べてみたいと思います。
X Server で5.2.Xのサーバーを持っていれば、そちらに移動してもらえば解決しますが、持ってなかったら
ソースを修正して対応するしかなさそうですが、簡単に対応できるものなのでしょうか?
確認しました!
php 5.2.5 のXREA で同じ環境で実行したところ問題は生じませんでした。
やはり、をかもとさんの推測どおり、phpのバージョンによると思われます。
原因は解ったものの、自分ではどうしようもないということも解ったのでした 🙄
ピンバック: wordpressの高速化まとめ
をかもとさん、さっそくのレスありがとうございます。
ご説明いただいた箇所を修正して無事利用することが出来ました。
(Head Cleanerについてもっと新しいエントリがあったのにこちらにレスしてしまいすみませんでした)
これからもよろしくお願いします。
をかもとさん、初めまして。
すばらしいプラグインをありがとうございます。
さて私のブログでHead Cleanerを使ってみたところ、titleタグ内のブログ名に含まれる「’」(半角アポストロフィ)が「”」(引用符)になってしまうようです。
他のプラグインを外しても再現されるため、テーマとの相性も含めてHead Cleanerに起因するものなのではないかと考えています。
レアケースだとは思いますが、お手すきの時にでもご確認いただければと思います。
Head Cleaner 1.1.6
WordPress(日本語版) 2.8
theme “SCRUFFY” http://fresh01.co.za/2008/07/23/scruffy/
php 5.2.6
gamma_ut さん、はじめまして。
あわわ、私が手抜きした部分で発生した不具合です。
602行目、以下のような記述を丸ごと削除してください。
たぶん、これで大丈夫かと。
正式な修正版は、のちほど時間があるときに出します。
今回は不具合報告ありがとうございました。
先日は回答をありがとうございました。
テーマをいろいろと触っている時に気がついたのですが、head cleanerを導入すると
simple tagsが作るメタタグのキーワード部分で、スペース入りのタグ名があると、おかしな表示になっていました。(”〜,ab cd”となるところが、ab=”” cd=””となる)
head cleanerをはずすと、通常通りに表示されていたので、こちらにご質問させていただきました。
フィルターの対象外にする部分にsimpletagsが上がってこないのですが、こういう場合はどうすれば良いでしょうか。
mio さん、どもです。
以下の環境で試した結果、特に問題なさそうでした。
そちらの環境は、どうなっているのでしょうか?
また、差し支えなければ実際に運営しているサイトのURL、または実際におかしな表示になるキーワードを教えていただけると助かります。
返信・確認をありがとうございます。
先ほど再度確認しようと、Head cleanerの設定をリセットして停止し、再度有効にしたら直ってしまいました。
(ちなみに各バージョンは、をかもとさまに確認していただいたものと同じです)
原因はわからないままですが、大変お騒がせいたしました 😳
mio さん、どもです。
とりあえず、直ったようで良かったです。
こちらのほうでも、引き続き見ておきます。
何か分かったら連絡しますね。
はじめまして。Head Cleanerのおかげで快適なブログ運営が可能になり、大変感謝しております。ありがとうございます。
折り入ってお願いがあるのですが、Regist ajax libs を配布していただけないでしょうか?
Google AJAX Libraries API機能をHead Cleanerと併用したいのですが、他CDNプラグインではうまくいきません。
Head Cleanerを有効にすると、CDNプラグインが吐き出すGoogle Ajax libへのアドレスが表示されなくなってしまいます。
そこで、Head Cleanerを作られた、をかもとさんのプラグインなら問題なく併用できるようになるかもと思い、お願いにあがった次第です。
あつかましい申し出で恐縮ですが、ご検討いただけると幸いです。
カムさん、はじめまして。
Regist ajax libs は自分用なんで設定が手抜きです。
ソースを眺めてもらえば大体分かると思いますが…
とりあえず、以下のリンクに置いておきますね。
http://dl.getdropbox.com/u/110305/rejist_ajax_libs.1.0.0.zip
そのうち、整備して JSeries でリリースします。
をかもとさん、早々にご回答いただきありがとうございました。
早速ダウンロードして利用させていただいております!Fslow で調べてみると、導入前に比べ 80K も軽くなり驚いています。
この度は有意義なプラグインを開発していただき本当にありがとうございました。重ね重ね、お礼申し上げます。また、今後の JSeries の開発の方も楽しみにしています!
はじめまして。「WPは遅い」と感じつつあったところ、こちらのプラグインに助けていただきました。
本当にありがとうございます。
さて、先日Gzippyというプラグインを見つけて(wordpress.org/extend/plugins/gzippy/)導入してみたのですが
head cleanerとかぶる機能だったりしますでしょうか?体感速度は変わったようなそうでもないようなという感じです。
特に問題も起きずに両方とも動作しているのですが、意味のない組み合わせでしょうか?
(むしろ、キャッシュ関係のプラグインを入れるほうが賢いのでしょうか 😳 )
お手すきの時でかまいませんので、お答えいただけると嬉しいです。
mio さん、はじめまして。
Gzippy というプラグイン、ちらっと説明を見たところ gzip 圧縮転送してくれるツールっぽいですね。
ソースまで見たわけでは無いので分かりませんが Head Cleaner とは、被らないと思います。
また、キャッシュ関係のプラグインを入れる場合は、多少注意が必要です。
https://dogmap.jp/2009/03/24/head-cleaner-issue-with-wp-super-cache/
Hi, Qbrushes.
Thank you for your comment.
Currently being devised to solve this problem.
Please wait.
Hi, Sorry I don’t speak japanese but i’ve managed to work my self around the site using google translator 🙂 I tried contacting you directly but i don’t think my message was sent, anyway i was hoping you good look a this issue i have with head cleaner’s js feature and wp super cache? I’ve posted more details on wordpress.org’s forum http://wordpress.org/support/topic/255743?replies=1#post-1024842
Great plugin and Thank you 🙂
をかもと さん 早々のお返事ありがとうございました。
明示していただいたコードに変更する事で警告表示も消えてくれました。
本当に有益なプラグインをありがとうございました。
kecha さん、はじめまして。
そうですね、404行目でワーニングが発生する可能性がありますね。
404行目を以下のように書き換えてみてください。
foreach ((array) $matches as $match) {次のバージョンアップのときにフィックスさせていただきます。