 拙作の Head Cleaner プラグインですが、他ブログでもちょっとずつ紹介いただいています。
拙作の Head Cleaner プラグインですが、他ブログでもちょっとずつ紹介いただいています。
- WordPress高速化に使えそうなプラグインを色々試してみた結果、けっこう早くなったのでご紹介。 / Maka-Veli .com
- Head Cleaner – サイトのヘッダとフッタを整形し最適化&高速化を行うプラグイン
- "CSSは上、JSは下" を簡単に – Head Cleaner 使い方のコツ | ゆっくりと…
ただ、設定値が多くて、うまいこと設定しないと真価を発揮しなかったりするので、ちょっと簡単に設定を解説してみようかと思いました。
入れてみましたが、目に見えた効果はあまり無かった気がします。
恐らく設定とテーマの内容等がきちんと見れていない為でしょうか。via.WordPress高速化に使えそうなプラグインを色々試してみた結果、けっこう早くなったのでご紹介。 / Maka-Veli .com
Head Cleaner の整形範囲
まず、このプラグインが整形する範囲ですが、以下のとおりになります。
- 先頭から、テンプレートタグ
<?php wp_head(); ?>までの間 - オプション「フッタ領域の JavaScript も対象にする」が有効になっている場合、テンプレートタグ
<?php wp_footer(); ?>の出力
ですので、これらのテンプレートタグがテーマに含まれていないと正常に動作しません。
また、テンプレートタグ <?php wp_head(); ?> は、できるだけ </head> の近くに書いてあげてください。
# 逆に言えば、Head Cleaner に整形して欲しくないコードは <?php wp_head(); ?> より下に書いてあげればよいです。
CSS, JavaScript の Minify
 Head Cleaner の機能「CSS, JavaScript の Minify 化と結合」ですが、デフォルト設定では有効になっていません。
Head Cleaner の機能「CSS, JavaScript の Minify 化と結合」ですが、デフォルト設定では有効になっていません。
これを有効にするには、以下の設定が必要になります。
- オプション「CSS と JavaScript を、サーバ上にキャッシュする」を有効にする
- wp-content/cache/head-cleaner/ というディレクトリに Minify 化された css, JavaScript が保存されるので、このディレクトリのパーミッションを書き込み可にしておく
wp-content/cache/ というディレクトリは WP Super Cache プラグインでも使用します。
Head Cleaner を、このプラグインと併用する場合、Minify した CSS, JavaScript が勝手に WP Super Cache によって消されてしまうことがあります。
こういった問題が起こる場合は、wp-config.php に以下の記述を追加して、Minify した CSS, JavaScript を保存するディレクトリを変更してください。
define('HC_CACHE_DIR', 'minify');
こうすることによって、Head Cleaner は wp-content/minify/ 以下に Minify した CSS, JavaScript を保存するようになります。
JavaScript をフッター領域に移動
<head> 内の JavaScript をフッター領域に移動することができます。
オプション「<head> 内の JavaScript を、フッタ領域に移動」を指定すると、すべての JavaScript がフッター領域に移動します。
ただし、これでは正常に動作しない JavaScript もあるかも知れません。
オプション「<head> 部で有効な JavaScript」に、読み込まれている JavaScript の一覧が列挙されています。
ここから、フッター部に移動しても問題無い JavaScript だけを選択して、移動することもできます。
Google Ajax Libraries の利用
jQuery を WordPress 同梱のモノではなく、より高速に読み込める CDN 上に配置されている Google Ajax Libraries から取り込むことができます。
これは、オプション「Google Ajax Libraries を利用する」を有効にするだけです。
パラノイアモード
これは、実験的な機能です。
HTML ソースから、改行や余分な空白・コメントなどを消去して、できるだけファイルサイズを小さくしようとします。
shot.dogmap.jp では、このオプションが有効になっているので、HTML ソースを見てみてください。
WordPress にログインしている状態では無効になりますので、レイアウト崩れ等が発生しないか確認するときはログアウトするか、WordPress にログインしていない別のブラウザで見てみてください。

head cleanerがdns-prefetchを出力してくれるのは大変便利なのですが、
wp_enqueue_script、wp_enqueue_styleで追加したjs、cssがフルパス出力されてしまうようですのが気になってます。
こんな感じ
<link rel=”dns-prefetch” href=”//cdnjs.cloudflare.com/ajax/libs/aaaaa.css”>
<link rel=”dns-prefetch” href=”//cdnjs.cloudflare.com/ajax/libs/bbbbb.js”>
ドメイン部より後は省いて、且つ重複を除去するためdns-prefetchの生成ロジックの直前に以下のような
ロジックが追加されると素敵かもしれません。
$other_domain = array_map(function($domain) {
return preg_replace(‘/(\/\/[^\/]+)\/?.*$/i’, ‘$1’, $domain)
}, $other_domain);
$other_domain = array_values(array_unique($other_domain));
※未テストですが・・・
便利なプラグインなのですが、デバッグモードでのエラー・各種バグなど、もう更新されないという理解でよろしいでしょうか?
Great plugin. I took part in his translation into other languages. Thank you!
始めまして、HeadCleaner の愛用者です(#^.^#)
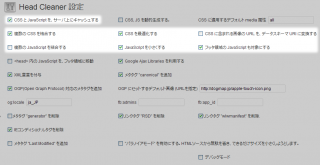
<meta name="description" が出力されないので、なぜだろうと色々触っていたのですが、HeadCleanerの設定で、「Meta_Manager::output_meta」という項目の削除にチェックが入っていたので外すと出力されました。
問題は、「Meta_Manager::output_meta」という項目が、チェックを外して更新しても、常にチェックが入る状態になっていることなのですが、これはこういうものなのでしょうか?
チェックを外して更新すると、無効になっているみたいで、メタディスは表示されるのですが、また、HeadCleanerを見ると、チェックが入っています。チェックが入った状態で更新すると、有効になり、メタディスが出力されなくなります。
どうかアドバイスを)^o^(。よろしくお願いします。
小林由憲さんと同じ状況です。
どういう状況なのでしょうか。
設定は、下記の通り行いました。
http://bazubu.com/head-cleaner-23851.html
アドバイスお願いします。
こんにちは。
いつも Head Cleaner を使用させていただいています。
とても便利で助かっています。
「Q and A」プラグインと併用していて気づいたのですが、 内のnoscriptタグが消えてしまうのは仕様でしょうか?
(Q and Aプラグインでは、 内にnoscriptタグで囲んでq-a-plus-noscript.cssが挿入されるようになっています)
内のnoscriptタグを消さない方法があれば教えていただけないでしょうか?
codeタグを設定し忘れて
<head>が消えてしまいました;;「内」となっている部分は「
<head>内」です。ミカンさん、どもです。
<noscript> タグが消えてしまうのは、残念ながら仕様です。
お使いのプラグインがフックしているアクションフックを対象外にすることにより対応することは可能だと思います。
Head Cleaner の設定画面で「有効なフィルタ」の中から「Q and Aプラグイン」が発行しているアクションフックを対象外にしてみてください。
ご返信ありがとうございます!
アクションフックを対象外にしたら動きました!
ありがとうございました!
ピンバック: あきれるほど強い!SEOバッチリなWordPress プラグイン35 | コムテブログ
ピンバック: 【アクセスアップ】月間1万PVを超えたので、年末だしこの1年間でやってきたこととかまとめてみる | undefined .
ピンバック: 当サイトで利用しているWordPressプラグイン一覧 | WordPress | DesQ WEBデザイナー向けパソコン教室
ピンバック: Head Cleaner っていうプラグインを設定した! | B型生活
ピンバック: WordPress(Page Speed対応) – CSS を縮小する - サイト制作の豆知識
ピンバック: WordPress(Page Speed対応) – JavaScript を縮小する - サイト制作の豆知識
ピンバック: WordPress(Page Speed対応) – 小さな JavaScript をインライン化する - サイト制作の豆知識
ピンバック: WordPressの立ち上げメモ・プラグインまとめ | ushilog
ピンバック: WP インストールしたプラグインメモ | WordPress | ULTRA Pleasure”
ピンバック: WordPress(Page Speed対応) – CSS を縮小する - サイト制作の豆知識
ピンバック: WordPress – Page Speedを参考にフロントエンドのパフォーマンスチューニング - サイト制作の豆知識
ピンバック: まとめ:中級者におすすめの WordPress プラグイン (18 個) | attosoft.info
ピンバック: [み]ごちゃごちゃしたヘッダとフッタをキレイにするWordPressプラグイン「Head Cleaner」 | みはら.com
OGP(Open Graph Protocol) 対応のメタタグを追加
の意味がわからなかったのですが、、これは?どういう意味でしょうか?
作成してくれるのかな?
はい、OGP 対応のタグを <head> 内に挿入します。