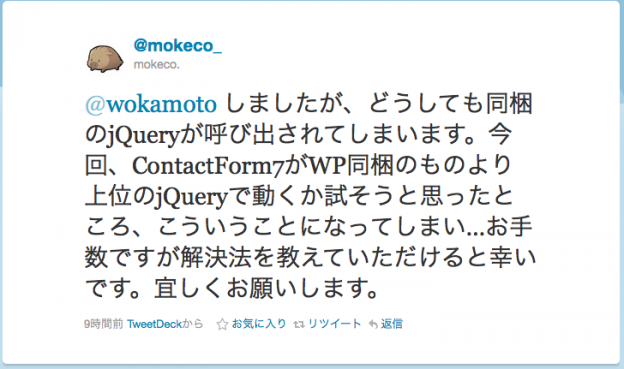
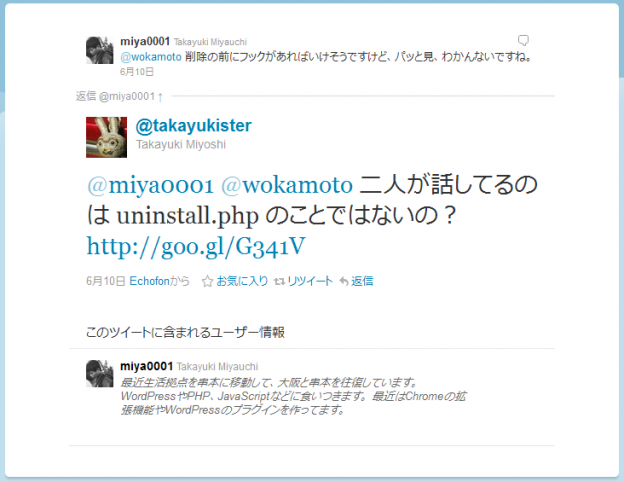
WordPress に簡単に Twitter のツイートを表示する Twitter Blackbird Pie というプラグインがあります。
このプラグイン、ショートコードで簡単にツイートを表示できて便利なんですが、吐き出す HTML がちょっとアレな感じです。
Blackbird Pie は、こんな感じの HTML を吐き出します。
<!-- tweet id : 87798635173130240 -->
<style type="text/css">
#bbpBox_87798635173130240 a { text-decoration:none; color:#0084B4; }
#bbpBox_87798635173130240 a:hover { text-decoration:underline; }
</style>
<div id="bbpBox_87798635173130240" class="bbpBox" style="padding: 20px; margin: 5px 0pt; background-color: rgb(192, 222, 237); background-image: url("http://a3.twimg.com/profile_background_images/53527310/gundam.jpg");">
<div style="background: none repeat scroll 0% 0% rgb(255, 255, 255); padding: 10px; margin: 0pt; min-height: 48px; color: rgb(51, 51, 51); border-radius: 5px 5px 5px 5px;">
<span style="width: 100%; font-size: 18px; line-height: 22px;">Blackbird Pie の WordPress プラグインが吐き出す HTML が、ちょっとアレなので修正した。後でブログに書く。
<div class="bbp-actions" style="font-size: 12px; width: 100%; padding: 5px 0pt; margin: 0pt 0pt 10px; border-bottom: 1px solid rgb(230, 230, 230);">
<img src="http://example.com/wp-content/plugins/twitter-blackbird-pie/images/bird.png" align="middle"/><a title="tweeted on 2011年7月4日 17:23" href="http://twitter.com/#%21/wokamoto/status/87798635173130240" target="_blank">2011年7月4日 17:23</a> via <a href="http://ubersocial.com" rel="nofollow" target="blank">UberSocial for BlackBerry</a><a href="https://twitter.com/intent/tweet?in_reply_to=87798635173130240" class="bbp-action bbp-reply-action" title="Reply"><span><em style="margin-left: 1em;"></em><strong>Reply</strong></span></a><a href="https://twitter.com/intent/retweet?tweet_id=87798635173130240" class="bbp-action bbp-retweet-action" title="Retweet"><span><em style="margin-left: 1em;"></em><strong>Retweet</strong></span></a><a href="https://twitter.com/intent/favorite?tweet_id=87798635173130240" class="bbp-action bbp-favorite-action" title="Favorite"><span><em style="margin-left: 1em;"></em><strong>Favorite</strong></span></a></div><div style="float: left; padding: 0pt; margin: 0pt;">
<a href="http://twitter.com/intent/user?screen_name=wokamoto"><img style="width: 48px; height: 48px; padding-right: 7px; border: medium none; background: none repeat scroll 0% 0% transparent; margin: 0pt;" src="http://a2.twimg.com/profile_images/1357232956/wo_glasses_normal.png"/></a>
</div>
<div style="float: left; padding: 0pt; margin: 0pt;"><a style="font-weight: bold;" href="http://twitter.com/intent/user?screen_name=wokamoto">@wokamoto</a><div style="margin: 0pt; padding-top: 2px;">wokamoto</div></div>
<div style="clear: both;"></div>
</span></div>
</div>
<!-- end of tweet -->
注意: 構造が分かり易いように改行・インデント入れてます。
何がよろしくないかと言うと2〜5行目なんですが、ハレンチにも <head> 外に <style> タグを吐き出しちゃってます。
まぁ、個別のツイートでリンクの色とか変えたいと思うと、これしか方法が無いと思っちゃったのはしょうがないんですが…
続きを読む →
 WordPress.com でやってるメモブログの方にも書いたんですが、WordPress プラグイン WPtouch を使用しているサイトで Nginx リバースプロキシを利用する際の Tips です。
WordPress.com でやってるメモブログの方にも書いたんですが、WordPress プラグイン WPtouch を使用しているサイトで Nginx リバースプロキシを利用する際の Tips です。