AMIMOTO Advent Calendar の12日目です。
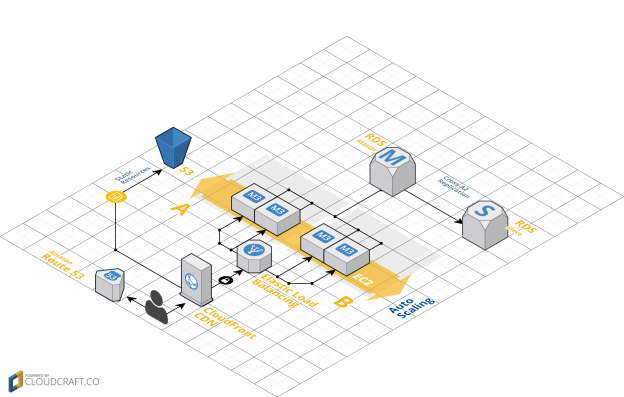
アイキャッチ画像は Cloudcraft で作ってみました。カコイイ!
WordPress の前段に CloudFront を置きたいことってありますよね。
そんな時、以下の様な問題に直面するかと思われます。
- ログイン時はプレビュー画面とか、即座に変わるようにキャッシュさせたくない
- Nginx のログファイルに CloudFront の IP アドレスではなく、アクセスしてきた PC の IP アドレスを記録したい
- モバイル版とPC版でテーマを切り替えたいんだけど…
- publish したときにちゃんと反映されるようにキャッシュ消したい
今日は、これらのお悩みを解決しちゃおうかなって感じです。
続きを読む