WordPress Plugin には、WP-Cacheや、WordPress Super Cache と言った高速化を実現するためのプラグインが多数あります。
これらのプラグインは、本来は動的に生成している WordPress のコンテンツをサーバ上にキャッシュしておいて、サーバ負荷を減らし、クライアントからのリクエストに対して、素早く返答しようというモノです。
つまりは、サーバ側の処理(バックエンド)の高速化。
Head Cleaner (仮) は、これらのプラグインとは違い、クライアント側の処理(フロントエンド)を高速化しようと言うのが狙いです。
多分、今まで無かったタイプの高速化プラグインでは無いでしょうか?
この辺のフロントエンドの高速化の解説は、以下のエントリが詳しいです。
- Best Practices for Speeding Up Your Web Site
- Webサイトの高速化 フロントエンドのパフォーマンスの重要性 (Yahoo! developer netoworkより翻訳) | パフォーマンスチューニングblog | インターオフィス
- Web ページを高速化する
- サイトのパフォーマンスチューニング : 独断と偏見の何でもレビュー
これらで、提案されている基本的な技法は
- クライアント側のキャッシュを活用したり、無駄な HTTP リクエストを減らして、ネットワークボトムを解消しよう
- ページレンダリングに関連するもの(CSS)は先に読み込ませ、関係ないもの(JavaScript)は後で読み込んで、見た目の表示を速くしよう
と言うことになります。
では、 Head Cleaner (仮) の高速化技法について、当サイトのトップページを例に検証してみましょう。
Firefox のアドオン Firebug のネットワーク監視機能を使うと、1ファイル単位でダウンロード時間が確認できてわかりやすいので、それを使用します。
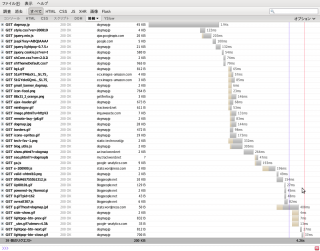
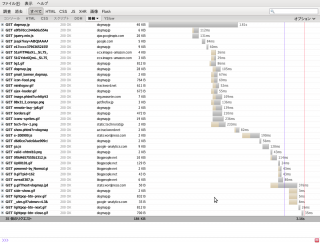
ダウンロード時間総計の比較
まずは、Head Cleaner (仮) 無効時(左図)と、有効時(遊行時)のダウンロード時間総計の比較。
両方共、PCのキャッシュを消して、すべてのファイルをロードしなおしています。
- Head Cleaner (仮) 無効時は、39個のHTTPリクエスト、200kb のデータをすべてダウンロードするのに 4.26秒かかっています。
- Head Cleaner (仮) 有効時は、35個のHTTPリクエスト、184kb のデータをすべてダウンロードするのに 3.16秒かかっています。
どちらの状態でも、ページのロードが終わる前に並列して CSS や、JavaScript をダウンロードしだしているのが、分かると思います。
ページ単体のロード時間は、1.94秒 (無効)、1.81秒 (有効) と大差ないのに、全体のロード時間が1秒以上も差がついていますね。
この1秒の差は、どこから来るのでしょう?
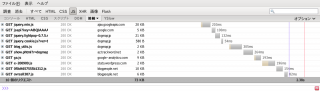
JavaScript のロード
先ほどのネットワーク監視の結果から JavaScript のロード時間・タイミングだけを取り出してみましょう。
画像や、CSS などのファイルと違い、一つの JavaScript をロードし終わるまで、次の JavaScript のロードが開始されないことが分かると思います。
実は Safari, IE8 以外のブラウザでは JavaScript のロード中は、画像や CSS、他の JavaScript ファイルなどの読込処理がブロックされるのです。
なので JavaScript を結合して HTTP リクエスト数を減らし、しかも総サイズを小さくすることが、かなりのパフォーマンスアップにつながるわけです。
蛇足ですが、この辺りのさらなる改善方法は、以前私がエントリした記事に解説を乗せています。
JavaScript 読み込みの並列化 : 独断と偏見の何でもレビュー
ただし、この手法は一つ一つの JavaScript の特性を理解してチューニングしていかなければならないため、自動化は難しいので、さすがに Head Cleaner(仮) には盛り込めませんでした。
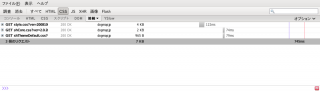
CSS のロード
次に CSS のロード時間・タイミングだけを取り出してみましょう。
総ファイルサイズは、無効・有効時とも 6kb ほどで変わらないのですが、すべてのCSSを読み込み終わるタイミングが全然違うのが分かると思います。
これは、先ほども述べた JavaScript ロード時には、「他の CSS・画像ファイルが並列ロードされない」という特性によるものです。
CSS のロードがすべて終わらないと、ブラウザはレンダリングを開始できません。
全てのファイルのロードが終わらなくても、ブラウザがレンダリングを終わらせてしまえば、見掛け上の表示速度は速くなります。
なので、なるたけ優先して CSS のロードを終わらせたいのですが、WordPress のプラグインが個々に読み込ませた JavaScript, CSS は、<head> 内での順番がバラバラになっており、必ずしも CSS が先に読み込まれるわけではありません。
そこで、Head Cleaner (仮) では、<head> 内で、JavaScript よりも CSS を上に持ってくることによって、CSS を優先的にロードさせるのです。
これら、個々に手作業で対応していては煩雑になる作業を Head Cleaner (仮) が自動で行うことによって、WordPress サイトの高速化を実現しています。
ガッテンして頂けたでしょうか?





はじめまして
素晴らしいプラグインの公開ありがとうございます。サイトの重さに少々辟易していましたので早速導入してみました。
FirebugやPingdom Toolsの計測結果を見ても改善されており非常に満足しています。 😛
ただ1点だけ解決できなかったログ上の警告がありましたのでご教授いただければと思い投稿させていただきました。
PHP Warning: Invalid argument supplied for foreach() in /var/www/html/wp-content/plugins/head-cleaner/head-cleaner.php on line 404
検索してみたところ「foreach文で処理するために渡す値は配列で処理する?」みたいな結果が多かったため、色々弄ってみたのですが消すことができませんでした。
エラーではなく警告なので無視しても問題はないと思いますが・・・。
get_browser()関数の警告も出ていましたが、こちらは下記のphp_browscap.iniをPHPに組み込む事で消すことができました。
http://browsers.garykeith.com/downloads.asp
因みに当方の環境は下記のとおりです
Wordpress 2.7.1
PHP 5.2.9
MySQL 5.1.32
CentOS5.2
こちらのスキル不足によるお願いですので恐縮ですが宜しくお願いします。
をかもとさん
お返事ありがとうございます。
実はお返事を頂く前に、サイトのCSS部分をHead Cleanerプラグインに便乗して、
画像のリクエスト数を減らして、1枚画像で読み込みさせるCSSテクを導入しました(笑
(+CSSの見直しなども含む)
そうしたら、直ってしまいました(^-^;
修正前のCSSは確かに、media 属性は異なっていました。
なので、読み込み順が逆になって表示崩れした可能性もあったと思います。
ですが、今回のCSS修正では、CSSハック部分の見直しも行ったので、
CSSハックが根っこだった可能性が大です。
今の状態で「複数の CSS を結合する」以外をチェックしても大丈夫です。
逆に「複数の CSS を結合する」にチェックをするとCSSが効かなくなってしまいました。
Head Cleanerプラグインを入れる前は、
サイトが重く、表示もままなら無い事が多々あったので、
劇的に環境が変わって本当に感謝していますペコリ(o_ _)o))
素晴らしいプラグインをありがとうございました!!
Eternal-tears さん、はじめまして。
CSS, JavaScript の結合と最適化手法に付いては長くなってしまうので、あとでまとめてエントリしますね。
CSS についてだけ、さらっと説明すると、以下の流れで結合・最適化しています。
href 属性に基づいて、ファイルを読み込む
ファイル内の url(img/hogehoge.jpg) などの相対パスを url(http://example.com/img/hogehoge.jpg) などの絶対パスに変換して、media 属性ごとに結合する
この時 media 属性が指定されていない、CSS は設定画面の「CSS に適用するデフォルト media 属性」 で設定された属性 (初期値は screen) として扱います。
「CSS を最適化する」にチェックされていない場合は、3 のCSS最適化は行われずに、単純に結合したファイルが吐き出されます。
また、設定画面で「複数の CSS を結合する」にチェックされていない場合は 2 の <style type="text/css" > 要素の編集のみが行われます。
これは、ひょっとすると style.css と ページ別のCSS の media 属性が違うために結合されたファイルが別々になってしまい、読み込み順が逆になっているのかもしれません。
style.css と ページ別のCSS の media 属性を統一するとどうでしょうか?
また、CSSTidy での CSS最適化オプションは、設定画面の「CSS最適化 オプション」で設定できます。
まずは、最適化オプションを一番ゆるい設定にしてみてください。もしくは、CSS最適化自体を行わない。
イレギュラーな文法で書く CSSハックは CSSTidy によってハネられてしまう可能性もあります。
また、私の方でも filter などの IE 独自拡張プロパティについては考慮していません。
たぶん問題ないとは思いますが、その辺で不具合が出ているかも。
をかもとさん
Head Cleanerとても素敵です。
ずっとサイトを軽くするために、
フロントエンド側の処理をどうにかしたいと思っていたので、
とても感謝しています(*^^)
1つ疑問があって、お聞きしたい事がありコメントいたしました。
CSSに関してなのですが、
Head Cleanerを有効にすると、
CSSをページ別に効かせている場合、
ページの表示崩れが起きてしまいます。
例えば、Style.cssで書いた部分を、
ページ別のCSSでStyle.cssで書いた部分を上書き修正という形にしている場合に、
それがHead Cleanerではどういう処理になっているのか、
気になりまして(^-^;
あと、CSSハックの処理など。
プラグインを停止すると、
表示崩れが起きないので、
恐らくCSSの最適化の影響があるのではないかなと見ています。
CSSに関するチェックを外しても、
表示崩れを起こしてしまうので、
何か良い解決方法があれば、教えていただきたいです。
お忙しい中、大変恐縮なのですが、
よろしくお願いいたしますペコリ(o_ _)o))
ピンバック: Head Cleaner (最適化&高速化)のススメ! | Lovelog+*
しむさん、どもです。
「Admin Menu」ですが、テストサイトで最新版を導入して試したところ問題ないようでした。
問題なければ、「Admin Menu」の最新版も試してみてください。
をかもと さん、お返事ありがとうございました。
さきほど、怪しそうなプラグインを外して試してみたら無事動作しました。
プラグイン名「Admin Menu」配布先>>http://wordpress.org/extend/plugins/sem-admin-menu/download/
私が使用しているのが古いバージョンのせいかも知れませんが。
とりあえずは「Admin Menu」を外して使っていく予定です。
しむさん、はじめまして。
Head Cleaner は、お使いのテーマ・プラグインと競合する可能性が高いプラグインです。
しむさんが、お使いのテーマ「K2」に関しては、うれPさんの所で正常に動作しているのを確認しているので、多分問題ないと思います。
また、最新の K2-RC7.2 ( http://getk2.com/nightly/k2-1.0-RC7.2-revision-767-2009-03-08.zip ) で、私も試してみましたが問題ありませんでした。
テーマが大丈夫であれば、お使いのプラグインの中に Head Cleaner と競合するプラグインがあります。
#具体的には、プログラム内で ob_start() 関数を使っているプラグインがあると競合します。
競合するプラグインさえ特定できれば、対応策を用意してあるので、まずは競合するプラグインの特定が必要です。
競合プラグインの特定方法は、以下のとおりです。
※この時点で正常に表示されない場合、テーマと競合しています
この方法で、競合するプラグインが特定できたら、このコメント欄にプラグイン名とプラグインの配布先をお知らせください。
試験的にインストールしてみましたが、
プラグイン有効後、ページの内容が表示されなくなってしまいました。
ソースを見てみるとheader内に記載されたjavascriptとbody内に記載されたjavascriptが
1まとまりとなってheader内に整形され、
</script>まで書き出された所でコードが終わっていました。
(body等は書き出されていませんでした)
「head cleaner」プラグインを無効化すれば元通り表示されました。
他プラグインとの相性などのチェックはまだしておりませんが、
もし、改善できそうな案など教えてもらえたら嬉しいです。
ありがとうございます。
お陰で、ゼロ更新だったグラフがまた出るようになりました。
ありがとうございました
うれP さん、はじめまして。
「WordPress.com Stats」プラグインをお使いですか?
Head Cleaner を最新版にバージョンアップした上で、設定画面から「フッタ領域のアクティブなフィルタ」項目の「stats_footer」の前にある「対象外」と言うチェックボックスをクリックして設定を保存してみてください。
こうすることによって、「WordPress.com Stats」プラグインの吐き出すコードが整形対象外になるので、正常に動作するようになると思います。
難しい事は良く判らないのですが ^^;
ダッシュボードに出る、Statのグラフとかが、Head Cleaner を入れてるとアクセス数がずっとゼロのままなんです。
確認のために、1−2日、Head Cleanerを外した時は、アクセスがカウントされてるようなのですけど。
何が原因なのでしょう?
大したブログではないけど、アクセス数がゼロって出るのは、精神安定上嬉しくないもので ^^;
聞いてみちゃったりします。
J君です。
でうまく動作しました。
色々ありがとうございました。助かりました。
J君、どもです。
そのコードを JavaScript として、<head> 内に書いておくということならば CSS ではなくて JavaScript として判定されるので、CSS 結合対象にはなりませんね。
あと、他の方法としては、テーマの <?php wp_head(); ?> より下に書いておくと、Head Cleaner の整形対象になりませんので、その方がスマートかも。
J君です。
昔から”jQuery でスライドしつつ隠れるサイドバー”を参考にしていたのですが・・・
どうも、うまくいかなく、今回スタイルシートの切り替えでやってみました。
色々お手数をかけてしまい、申し訳ありませんでした。
document.writeを使って、という意味ですが・・・外部スタイルシートを以下のように書けば、外出しにできるかな?と・・
素人考えでした。
J君、どもです。
document.write で、どのように実装しようとされているのか分かりませんが、前回のコメントで提示された方法でスタイルシートを切り替えるのであれば、Head Cleaner での CSS結合はどうやっても使用できません。
特定の DOM エレメントのスタイルを変えたいのであれば、JavaScript を使って DOM 操作を行い、変更したい DOM エレメントのみスタイルを書き換えれば良いでしょう。
DOM 操作の実装には、jQuery や Prototype.js, mootools などの JavaScript フレームワークを使用すると、かなり楽に実装できます。
# オススメは jQuery
すでに Head Cleaner と関係ない話題になってしまっているので、なにかあればメールでお問い合わせください。
J君です。
お手数をかけて申し訳ありません。
素人考えで全く申し訳ないのですが、JavaScriptでスタイルシートを追加すれば・・と思いましたが、駄目でしょうか?
document.writeを使って、という意味ですが・・・
ありがとうございました。
でも、CSSが結合できなくても、ソースはスッキリで気分は爽快です。
javascriptの結合が功を成しているんですね。
J君、どもです。
JavaScript の配布先を、ざっと読みました。
この方法で実装しているのであれば、Head Cleaner で CSS を結合すると正常に動作しませんね。
Head Cleaner の仕様上、これは仕方ありません。
よく考えたら、外部スタイルシートの名前で切り替えをしていました。
こういう場合、うまい手立てがあるのでしょうか?
でも、プラグインが動いてよかったです。
早速のレスで感謝です。
をかもとさんの指示の通りで、動きました。
ありがとうございます。
因みに、今回導入したスクリプトは
http://allabout.co.jp/internet/hpcreate/closeup/CU20070711A/
を参考にして、ごちゃごちゃやりました。
J君、どもです。
J君が導入した JavaScript が、どのような方法でスタイルシートの切り替えを行っているのかわからないので、なんとも答えようがありません。
# その JavaScript の配布先のURL等を教えていただければ、確認してみますが…
ただ、Head Cleaner(仮) では CSS の結合をオフにする設定もできます。
Ver.0.5.4 だと 60行目
define('HC_COMBINED_CSS', true)と言う記述をdefine('HC_COMBINED_CSS', false)に書き換えてください。これで、解決するかも。
J君です。
いつもお世話になります。
今回、スタイルシートを切り替えるJavaScriptを入れたのですが、”Head Cleaner”と同居すると動作しないようです。現在、プラグインを一時的に無効化しておりますが、何かよい手立てがありましたら、お時間があるときにでもご教授頂ければ助かります。よろしくお願いします。
Firefox のアドオン Firebug のネットワーク監視機能も入れてみました。
J君の場合もかなりの効果がありました。
kohaku さん、どもです。
そうですね、さらに効果的になると思われます。
キャッシュ系プラグインとは、目指す方向が違うので、補いあって良い感じになるかも。
しかし kohaku さんのサイトは、スゴく速くなりましたね。
前も、ストレスを感じるほど遅かった訳では無いですが、今は何か一瞬で表示されるような感じですね。
ども! 😀
とても勉強になります。
ひとつ疑問が。
キャッシュ系プラグインと同居させれば、さらに効果的になったりするのでしょうか?