 Safari, IE8 以外のブラウザでは JavaScript の読み込み中は、画像や CSS、他の JavaScript ファイルなどの読込処理がブロックされる。
Safari, IE8 以外のブラウザでは JavaScript の読み込み中は、画像や CSS、他の JavaScript ファイルなどの読込処理がブロックされる。
これをDOM経由で動的にロードすると、並列で読み込まれるようになりますよと言うお話。
元ネタは、マイコミジャーナルの「JavaScript読み込みブロック回避でページ表示を高速化する方法」と言うエントリ。
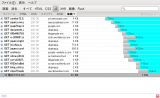
右図が、当サイトに実装した際の Firebug のネットワークモニタ結果(JavaScriptのみ)。(クリックで拡大されます)
確かに並列読み込みされている。
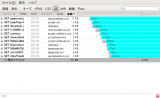
 比較のために実装前の Firebug のネットワークモニタ結果(JavaScriptのみ)も載せておきます。
比較のために実装前の Firebug のネットワークモニタ結果(JavaScriptのみ)も載せておきます。
一つの JavaScript が読み込み終わるまで、次の JavaScript の読み込みが待ちになっている様子が分かりますね。
読み込んでいる JavaScript ファイルが少ないのは、並列読み込み用に使った Yahoo! UI Library の Get Utilityを、こちらでは読み込んでいないことと、自サイト内の Javascript を動的結合しているため。
# 読み込みファイル数が少ない実装前の方が、総読み込み時間が多くなっている。
続きを読む