昨日のエントリの続き。
WordPress.com Stats 日本語版の JavaScript を並列読み込み対応にしてみましょう。
WordPress.com Stats 日本語版で JavaScript を読み込み、動作用の JavaScript をフッタに書き出しているのは、stats.php の 107 〜 113 行目の以下のコード。
<script src="http://stats.wordpress.com/e-<?php echo gmdate('YW'); ?>.js" type="text/javascript"></script>
<script type="text/javascript">
st_go({<?php echo stats_array($a); ?>});
var load_cmc = function(){linktracker_init(<?php echo "{$a['blog']},{$a['post']},2"; ?>);};
if ( typeof addLoadEvent != 'undefined' ) addLoadEvent(load_cmc);
else load_cmc();
</script>
まず、外部 JavaScript http://stats.wordpress.com/e-<?php echo gmdate('YW'); ?>.js を読み込み、その後 st_go() 関数、linktracker_init() 関数を呼び出しています。
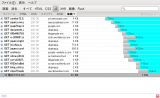
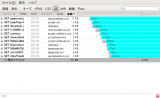
外部 JavaScript の読み込みが完了してからでないと st_go() 関数を呼び出すことはできないため、並列読み込みでは問題が生じます。
# JavaScript のロード完了まで待たないで継続処理を行われると処理不可能。
また、st_go() 関数の中では document.write() を使って <img> タグを書き出しているため、単純に DOM 操作で <script> タグを head 内にブチ込むだけでは、うまくいきません。
続きを読む →
 さて、パフォーマンスアップしたと噂の PHP 5.4 系。
さて、パフォーマンスアップしたと噂の PHP 5.4 系。