WordPress 関連の興味深いプラグインやら、イベントやらなにやら。
と言っても、私の周辺での話題ですが。
- WordPress Plugin 公式ディレクトリに新たに2年縛りルールが設けられたらしい
- WordPress で簡単に PayPal 決済ができるプラグイン Literally WordPress
- みやさんが、Alex King に褒められてた
- WordBeach Nagoya と WordCamp KOBE

WordPress 関連の興味深いプラグインやら、イベントやらなにやら。
と言っても、私の周辺での話題ですが。
WordPress に OAuth プロバイダ機能を追加するプラグインを作ってます。
とりあえずβ版ができたので、こちらで紹介しておきます。
現在、このプラグインでできることは。
になります。
ダウンロード: WordPress > OAuth Provider « WordPress Plugins
一応 OAuth version 1.0 に対応しているので、既存の OAuth クライアントライブラリから制御できるはず。
以下、使い方。
続きを読む
WordPress.com でメモ代わりのブログを始めました。
http://wokamoto.wordpress.com/
基本的にメモ代わりなので、説明とか無しでコードだけ乗せたりとか、リンクだけしたりとかするだけのブログです。
とりあえずは、今までのメモとか WordPress フォーラムで回答した質問とか乗せてます。
反応が良いエントリについては、あとでこっちのブログで詳細説明したりするかもです。
 最近、め組ことデジタルキューブさんと、一緒に仕事をやらせてもらってます。
最近、め組ことデジタルキューブさんと、一緒に仕事をやらせてもらってます。
今の所は、主に WordPress サイトの高速化とかやってるんですけど、その中で WordPress サイトを複数台のサーバで負荷分散させて高速化させる案件があったので、その時の作業内容をシェア。
最近はさくらの VPS とか、低価格の VPS が出てきてるので、個人でも手を出せる領域かもしれませんね。
今回は2台のサーバを使って PHP の処理を負荷分散しました。
構成は、こんな感じです。
※ 説明のため IP アドレスはローカルアドレスに設定していますが、実際にはグローバルアドレスを使用しています。
ブラウザからの要求は、すべてプライマリサーバ ( vps1.example.com ) が受け取り、PHP の処理を二台のサーバに分散させます。
もちろん、処理が重くなってきたら、3台目、4台目… と追加していくことが可能です。
続きを読む
WordPress に簡単に Twitter のツイートを表示する Twitter Blackbird Pie というプラグインがあります。
このプラグイン、ショートコードで簡単にツイートを表示できて便利なんですが、吐き出す HTML がちょっとアレな感じです。
Blackbird Pie は、こんな感じの HTML を吐き出します。
<!-- tweet id : 87798635173130240 -->
<style type="text/css">
#bbpBox_87798635173130240 a { text-decoration:none; color:#0084B4; }
#bbpBox_87798635173130240 a:hover { text-decoration:underline; }
</style>
<div id="bbpBox_87798635173130240" class="bbpBox" style="padding: 20px; margin: 5px 0pt; background-color: rgb(192, 222, 237); background-image: url("http://a3.twimg.com/profile_background_images/53527310/gundam.jpg");">
<div style="background: none repeat scroll 0% 0% rgb(255, 255, 255); padding: 10px; margin: 0pt; min-height: 48px; color: rgb(51, 51, 51); border-radius: 5px 5px 5px 5px;">
<span style="width: 100%; font-size: 18px; line-height: 22px;">Blackbird Pie の WordPress プラグインが吐き出す HTML が、ちょっとアレなので修正した。後でブログに書く。
<div class="bbp-actions" style="font-size: 12px; width: 100%; padding: 5px 0pt; margin: 0pt 0pt 10px; border-bottom: 1px solid rgb(230, 230, 230);">
<img src="http://example.com/wp-content/plugins/twitter-blackbird-pie/images/bird.png" align="middle"/><a title="tweeted on 2011年7月4日 17:23" href="http://twitter.com/#%21/wokamoto/status/87798635173130240" target="_blank">2011年7月4日 17:23</a> via <a href="http://ubersocial.com" rel="nofollow" target="blank">UberSocial for BlackBerry</a><a href="https://twitter.com/intent/tweet?in_reply_to=87798635173130240" class="bbp-action bbp-reply-action" title="Reply"><span><em style="margin-left: 1em;"></em><strong>Reply</strong></span></a><a href="https://twitter.com/intent/retweet?tweet_id=87798635173130240" class="bbp-action bbp-retweet-action" title="Retweet"><span><em style="margin-left: 1em;"></em><strong>Retweet</strong></span></a><a href="https://twitter.com/intent/favorite?tweet_id=87798635173130240" class="bbp-action bbp-favorite-action" title="Favorite"><span><em style="margin-left: 1em;"></em><strong>Favorite</strong></span></a></div><div style="float: left; padding: 0pt; margin: 0pt;">
<a href="http://twitter.com/intent/user?screen_name=wokamoto"><img style="width: 48px; height: 48px; padding-right: 7px; border: medium none; background: none repeat scroll 0% 0% transparent; margin: 0pt;" src="http://a2.twimg.com/profile_images/1357232956/wo_glasses_normal.png"/></a>
</div>
<div style="float: left; padding: 0pt; margin: 0pt;"><a style="font-weight: bold;" href="http://twitter.com/intent/user?screen_name=wokamoto">@wokamoto</a><div style="margin: 0pt; padding-top: 2px;">wokamoto</div></div>
<div style="clear: both;"></div>
</span></div>
</div>
<!-- end of tweet -->
注意: 構造が分かり易いように改行・インデント入れてます。
何がよろしくないかと言うと2〜5行目なんですが、ハレンチにも <head> 外に <style> タグを吐き出しちゃってます。
まぁ、個別のツイートでリンクの色とか変えたいと思うと、これしか方法が無いと思っちゃったのはしょうがないんですが…
続きを読む

 Twitter で @mokeco_ さんから「WP関連で質問があります。jQueryをWP同梱のものではなく、google等から引っ張ってきたいと思い、wokamotoさんのサイト http://bit.ly/iiBu1R や http://bit.ly/dYfu1e などを参考にしましたが、どうしても同梱のjQueryが呼び出されてしまいます。今回、ContactForm7がWP同梱のものより上位のjQueryで動くか試そうと思ったところ、こういうことになってしまい…お手数ですが解決法を教えていただけると幸いです。宜しくお願いします。」という質問があったので、それに対する回答。
Twitter で @mokeco_ さんから「WP関連で質問があります。jQueryをWP同梱のものではなく、google等から引っ張ってきたいと思い、wokamotoさんのサイト http://bit.ly/iiBu1R や http://bit.ly/dYfu1e などを参考にしましたが、どうしても同梱のjQueryが呼び出されてしまいます。今回、ContactForm7がWP同梱のものより上位のjQueryで動くか試そうと思ったところ、こういうことになってしまい…お手数ですが解決法を教えていただけると幸いです。宜しくお願いします。」という質問があったので、それに対する回答。
WordPress には、wp_enqueue_script という仕組みがあり jQuery 等の JavaScript ライブラリを簡単に読み込ませることができます。
ただし、同梱されている jQuery 以外の他の jQuery (例えば Google Libraries API 上の jQuery) を読み込ませようとする場合、これらのデフォルトライブラリは wp_register_script() ですでに登録されているため、一度 wp_deregister_script() してから wp_enqueue_script() してやる必要があります。
# デフォルトで読み込まれる JavaScript ライブラリとそのバージョンは wp-includes/script-loader.php 辺りを眺めればわかるので、興味の有る方はソースを眺めてみてください。
続きを読む

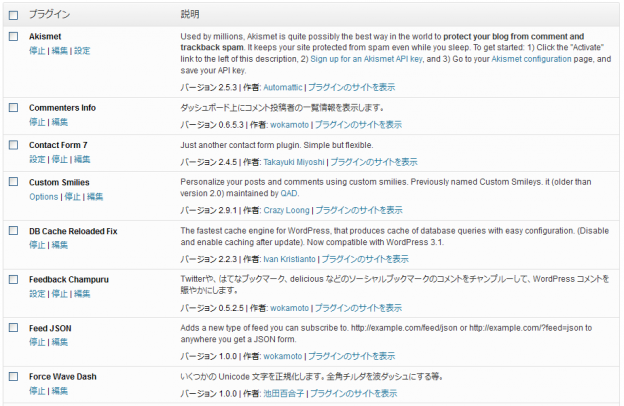
 WordPress を日本語環境で使用している時、インストールされている WordPress プラグインをダッシュボードで見ると、プラグインの説明のところが日本語表記・英語表記が混在してることがあります。
WordPress を日本語環境で使用している時、インストールされている WordPress プラグインをダッシュボードで見ると、プラグインの説明のところが日本語表記・英語表記が混在してることがあります。
この説明欄に表示されるのは、プラグインの主たる PHP ファイルの先頭に含まれた標準プラグイン情報ヘッダーの「Description:」という行に書かれた情報です。
プラグインの作成 – WordPress Codex 日本語版
この「Description」行に日本語書いておけば日本語で説明が表示されるんですが、それだと他言語の環境で使ってもらえないプラグインが出来上がってしまいます。
ところで WordPress では gettext を使用して他言語対応しています。
これは、標準プラグイン情報ヘッダーでは適用できないのでしょうか?
続きを読む

 WordPress を、マルチサイト版で利用している場合、エディタ上部に表示されているメディアボタンの表示・非表示はオプションで設定できます。
WordPress を、マルチサイト版で利用している場合、エディタ上部に表示されているメディアボタンの表示・非表示はオプションで設定できます。
しかし、シングルサイト版で使用している場合は、これらを制御することはできません。
シングルサイト版でも、制御することは不可能なんでしょうか?
実は media_buttons アクションフックを使用することで、実現可能です。
続きを読む
久しぶりに新規 WordPress Plugin を公開しました。
WordPress > Feed Template Customize « WordPress Plugins
このプラグインを使用すると RSS フィードや ATOM フィードのテンプレートを自由に変更できます。
それぞれ、以下のファイルがテーマフォルダ内にあるとフィードテンプレートとして使用します。
※上記ファイルがテーマフォルダ内に無い場合は WordPress 標準のフィードテンプレートが適用されます。
これらのテンプレートの元ファイルとしては、wp-include フォルダ内の同名のファイルをテーマフォルダ内にコピーして使用すれば良いでしょう。
元々、公開していたスニペットをプラグイン化しただけなんすけどね 🙂
各種フィード用テンプレートの変更

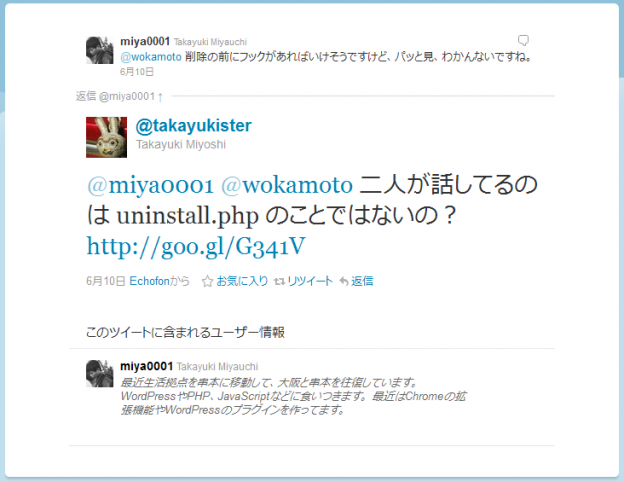
 WordPressプラグインで生成したテーブルをプラグインアンインストール時に削除する方法について、twitterでゴチャゴチャ話していたら、@takayukister さんに良いことを教えてもらいました。
WordPressプラグインで生成したテーブルをプラグインアンインストール時に削除する方法について、twitterでゴチャゴチャ話していたら、@takayukister さんに良いことを教えてもらいました。
via. Twitter / @takayukister: @miya0001 @wokamoto 二人が話して …
プラグインディレクトリの中に uninstall.php を設置するか、プラグインディレクトリの中に、register_uninstall_hook() を使用すれば WordPress の管理画面からプラグインを削除する時に動作する処理を記述できるようです。
この辺の処理方法について、早速 @miya0001 さんがまとめてくれてます。
ただ、この方法だと削除時にしか動作しないんすよね。
できれば、無効化したときにも wp-options テーブルから消したい。
でも、一時的に無効化して、あとで有効化する場合にはオプション消されちゃうと再設定しなきゃだから辛いしなぁ..
とか、考えてたんですが、良い方法を思いつきました。
続きを読む