 WordPress のメディアライブラリにアップロードされたファイルを自動的に Amazon S3 にアップロードして、post_content 内のリンクを S3 の URL に変更するプラグイン Nephila clavata (絡新婦) を作成しています。
WordPress のメディアライブラリにアップロードされたファイルを自動的に Amazon S3 にアップロードして、post_content 内のリンクを S3 の URL に変更するプラグイン Nephila clavata (絡新婦) を作成しています。
プラグイン名称の元になったのは、有名な妖怪ですね。
公式プラグインディレクトリには、全く同じ機能を持った「Amazon S3 for WordPress」ってプラグインが登録されているんですが、2009年の1月以降アップデートされていないため、新規に作っちゃいました。
AWS SDK for PHP 2 を使っているので、PHP 5.3 以降のバージョンが必要になります。
そんなわけで S3 バケットの使用方法と、このプラグインの設定方法を解説しますね。
S3 バケットの作成

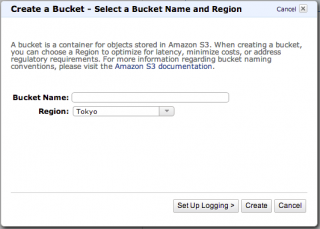
AWS の S3 管理画面から「Create Bucket」ってボタンをクリックしてください。
表示されるダイアログの「Bucket Name」「Region」を設定して「Create」をクリックします。
Bucket Name は static.example.com とかの静的ファイルを配布したいドメイン名が良いでしょう。
WordPress サイトのドメイン名とは別のまだ使っていないサブドメインを指定しておきましょう。
ルートドメインを設定しても良いのですが、そうするとこの後説明する S3 → 独自ドメインへのマッピングの時に DNS サーバとして Route53 を使用しないといけないため、よほどのこだわりが無ければサブドメインにしておくのがオススメです。
Region は S3 Bucket を作成する物理的な場所です。日本なら Tokyo が良いでしょう。
アクセスログ等を保存しておきたい場合は「Create」をクリックする前に「Setup Logging」をクリックしてログファイルの設定を行いましょう。
詳しい方法はググってください。

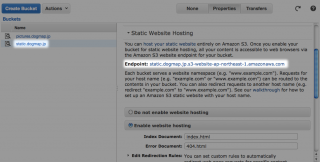
左ペインから作成された S3 バケットを右クリックして表示されるメニューから「Properties」を選択してください。
右ペインにプロパティが表示されるので「Static Website Hosting」を展開して「Enable website hosting」を選択し「Save」をクリックします。
「Endpoint」と言う所に、作成した S3 バケットへ接続するための URL が表示されます。
例えば static.example.com という名前の S3 バケットを作成した場合は static.example.com.s3-website-ap-northeast-1.amazonaws.com になります。
Endpoint 中の ap-northeast-1 というのは Tokyo リージョンの名前です。
Asia Pacific North East 1 ですね、他のリージョンに S3 バケットを作成した場合は、別の値になっています。
Endpoint URL は、このまま使っても良いですし、独自ドメインへもマッピングできます。
利用中の DNS サーバで static.example.com の CNAME レコードとして static.example.com.s3-website-ap-northeast-1.amazonaws.com を設定すれば良いです。
このとき S3 バケット名とドメイン名が違うと、正常にマッピングできません。
ルートドメインをマッピングしたい場合は Route53 で A レコードを作成して Alias を有効にした後に S3 バケットを設定できます。
AWS SDK を使用するためのアクセスキー、セキュリティキーの取得

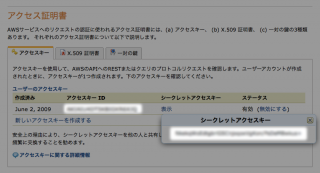
セキュリティ証明書画面から取得します。
アクセスキーを作成していない場合は「アクセスキー」タブで「新しいアクセスキーを作成する」というリンクをクリックしてアクセスキーを作成してください。
アクセスキーが作成されたら「アクセスキーID」と「シークレットアクセスキー」をコピーしておきます。
シークレットアクセスキーは表示されていないため「表示」というリンクをクリックして表示してやってください。
Nephila clavata (絡新婦)プラグインのインストールと設定
Github で公開している Nephila clavata (絡新婦) プラグインのリポジトリを git clone するなり「Zip」リンクからダウンロードして WordPress にインストールするなりしてください。
2010-03-07 追記: WordPress 公式プラグインディレクトリに登録しました。そちらからご利用ください。
WordPress > Nephila clavata « WordPress Plugins
有効にすると、サイドメニューの「設定」に「Nephila clavata」というサブメニューが表示されますので、そちらから、設定を行います。
最初は「AWS Access Key」「AWS Secret Key」「AWS Region」だけが表示されています。
それぞれ以下の値を設定して「変更を保存」をクリックしてください。
- AWS Access Key: セキュリティ証明書画面で取得した「アクセスキー」
- AWS Secret Key: セキュリティ証明書画面で取得した「シークレットアクセスキー」
- AWS Region: S3 バケットを作成したリージョン。Tokyo なら「AP_NORTHEAST_1」
2010-03-07 追記: ver.0.1.1 から AWS Region は、「アジアパシフィック (東京)」など、わかりやすい具体的な地名が表示されるようになっています。
入力された「Access Key」「Secret Key」「Region」が正しければ「S3 Bucket」「S3 URL」という項目が表示され、作成済みの S3 バケットがリスト表示されます。
以下の値を設定して「変更を保存」をクリックしてください。
- S3 Bucket: 先ほど作成した S3 バケット
- S3 URL: S3 バケットの Endpoint または、ドメインマッピングした先の URL。必ず http:// から開始してください。
問題無ければ、投稿中の画像ファイルやメディアライブラリ内の画像ファイルが自動的に S3 バケットにアップロードされ、投稿中の画像URLが S3 バケットの URL に変更されます。
Amazon S3 for WordPress では、有効にした後にメディアライブラリに登録されたメディアファイルのみアップロード対象になっていましたが、このプラグインでは過去にメディアライブラリに登録されたメディアファイルも S3 バケットにアップロードされます。
具体的には the_content, wp_get_attachment_url フィルターフックをフックして、まだアップロードされていなければアップロードをしているため、プラグインを有効にした後ではじめて投稿が表示されたときなどにアップロードされます。
また、Amazon S3 for WordPress 同様にサーバに保存すると同時に S3 にもアップロードするため、このプラグインを無効にした後は、メディアファイルは S3 からではなく、サーバから配信されるようになります。

レスポンシブイメージが使われる場合、 srcset= 以下のURLが変換されないようです。
素晴らしいプラグインを作成いただき、ありがとうございます
基本的なことかもしれないのですが、質問をさせてください
メディアライブラリに登録をされている画像ファイルがかなりの数があります
それをプラグインを導入すればすべて、指定したS3のバケットのuploadされるのかとかんがえていたのですが
ファイル数を比較してもすべての画像ファイルがS3のバケットにuploadされない状況です
これは、uploadされたいない、画像を利用しているページをブラウザで参照すれば、自動でS3のバケットに画像ファイルがuploadされ、画像配信がS3経由になるという理解でいいのでしょうか?
ご指導よろしくお願い申し上げます
お世話になります。素敵なプラグインありがとう御座います!
恐縮ながら3点ご質問が御座います(;_;)
(1)画像が大量にあり、サーバー容量を圧縮していたためAmazonS3にすべて移行しようと思ったのですが現状、AmazonS3とコアサーバー両方にアップロードされる点を「AmazonS3」のみにアップロードしたいのですが可能でしょうか?
(2)メディア→写真を選択→「URL」のアドレスが現在コアサーバー側になっているかと思いますが、こちらをAmazonS3のURLで表示するにはどの箇所を変更すればよろしいでしょうか?
(3)画像内にロゴを入れるプラグイン「Easy Watermark」を併用したい際に、S3側にはロゴが挿入されていないファイルがアップロードされてしまいました。こちらコアサーバー内と同じ画像をアップロードすることは可能でしょうか?
どうぞよろしくお願いいたします。m(_ _;)m
Nephila clavata (絡新婦)を使わせていただこうと設定しています。
新規投稿分はうまくいくのですが、過去の分で、イメージのsrcが
現在の記事のURL/awsのurl
になってしまいます。
こういう出力です。
でないといけないはずです。
たしかに最初のS3 URLの指定のときにhttp://を忘れてしまったのですが、プラグインを削除したりしてもダメでした。
lilac さん、はじめまして。
アンインストール時に過去の設定値をクリアしていないために発生していた問題でした。
ver.0.1.8 で、アンインストール時にすべての設定値をクリアするようにしました。
絡新婦を ver.0.1.8 にアップデート後、ダッシュボードからアンインストールして、再度インストールしていただくか、phpMyAdmin 等で以下の SQL 文を実行していただければ、修正されると思います。
※ wp_config.php で $table_prefix を ‘wp_’ 以外に変更している場合は、適宜 wp_postmeta テーブルの名前を変更してください。
画面ではURLは消えてしまうのですね。
先ほどアンインストールして0.1.9をインストールさせていただき、無事動作しました。
ご対応ありがとうございました。すばらしいプラグインありがとうございます。
これは素晴らしい!
「Amazon S3 for WordPress with CloudFront」から乗り換えました。
ありがとうございます。
Twitterで報告したのと一部被りますが、プラグインを使って気づいた点を報告します。
1. 投稿にメディア挿入し、添付ファイルのリンク先を「カスタムURL」にし外部サイトへリンクしている場合、S3側を見に行かないようです(Twitterで報告したとおり)。
2. ダッシュボードのメディアライブラリからファイルを削除した場合、WordPressのサーバー側では削除されますが、既にアップロードされたS3側のファイルは削除されません(削除について同期されていない)。
そのため、いったん削除したファイルと同じファイル名のファイルをアップロードするとS3側だけファイルが更新されない(上書きされない)という現象が起きます。
(同じファイル名を削除せずにアップロードした場合は、その時点で重複しないファイル名に変換されるので問題なし)
よろしくお願いします。
(Twitterで連絡いただきました)
上記、1. 2. ともバージョン0.1.0で直っているのを確認しました。
ありがとうございました。
五十嵐さん、どもです。
色々、ご指摘ありがとうございました。助かります。
絡新婦は、近日中に WordPress 公式プラグインディレクトリでも公開します。
公式に登録されるの楽しみにしてますー。
ところで、設定(シークレットキー)をうっかり空欄で保存しちゃうと、
プラグインの有効・無効を繰り返しても、二度と入力欄が復活しませんでした(汗
ここの回避と、あと情報はDBに保存されていると思うんですけど、
「設定をリセット」あるいは「設定を削除して無効化」みたいなオプションがあると嬉しいです。
おー、度々ありがとうございます。
バグでした。ver.0.1.1 で修正したので、ご確認ください。
確認しましたー。
細々と要望出してお手数おかけしました(汗
いえーいえー、非常に助かります。
なにかあったら、どんどん言ってください。