WP-CLIアドベントカレンダーの18日目です。
昨日は @tecking さんの「ひっくり返るくらい超絶便利な wp media regenerate」でした。
今回は前回の続きです。
前回 wp-cli 対応させる方法について説明しましたが、一点出力フォーマットについて触れていませんでした。
てことで、今回はそのへんについて

WP-CLIアドベントカレンダーの18日目です。
昨日は @tecking さんの「ひっくり返るくらい超絶便利な wp media regenerate」でした。
今回は前回の続きです。
前回 wp-cli 対応させる方法について説明しましたが、一点出力フォーマットについて触れていませんでした。
てことで、今回はそのへんについて

WP-CLIアドベントカレンダーの11日目です。
昨日は @tecking さんの「bashかわいいよbash-さくらのレンタルサーバでも『WP-CLI』の入力補完機能を」でした。
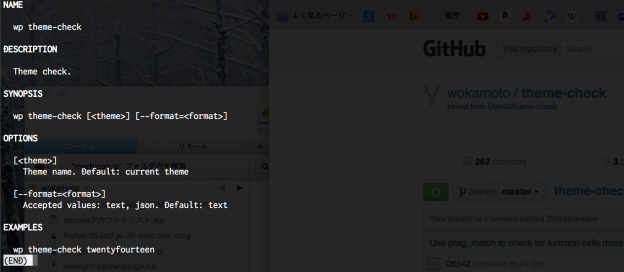
今回は、自作のプラグインに wp-cli 用のコマンドを追加する方法についてです。
最近、Theme Check プラグインを wp-cli 対応させるコードを書いてプルリクした(まだ、マージされてない…)ので、それを元に解説します。
wokamoto/theme-check
実際に追加したのは theme-check.php の下3行と、wp-cli.php です。
続きを読む
えー、タイトルの通りなんですが WordPress でプラグイン開発している時に非常に便利な関数として get_file_data() ってのがあります。
いま、久しぶりに Codex みたら、ほとんど説明を放棄してますね。
最近出た WordPressプラグイン開発のバイブルっていう本でちらっと触れておいたので、そこから引用します。
$plugin_data = get_file_data( __FILE__, array( 'version' => 'Version')); $plugin_version = $plugin_data['version'];プラグインやテーマのヘッダー情報を取得するには get_file_data() 関数を使用します。
プラグインの冒頭にはコメント形式でプラグイン名やバージョン、テキストドメインがヘッダー情報として書かれています。
たとえば、プラグインのバージョン情報をこちらから読み出し、wp_enqueue_script() 関数で JavaScript のバージョン情報を変更したり、翻訳ファイルのテキストドメインやドメインパスなどを取得して load_textdomain() 関数で翻訳ファイルを読み込むときに使用できると思います。
プラグインのヘッダー情報を使って一元管理ができるため、ソース中にハードコードする必要がなくなります。
また、他のプラグインやテーマのバージョンに依存するような処理を書きたい場合にも使えるでしょう。WordPress に最初からついてくるプラグイン Hello Dolly のメタ情報を取得した結果は以下の通りです。
$data = get_file_data( ABSPATH.'wp-content/plugins/hello.php', array( 'name' => 'Plugin Name', 'version' => 'Version', 'uri' => 'Plugin URI', 'description' => 'Description', 'author' => 'Author', 'author_uri' => 'Author URI', 'textdomain' => 'Text Domain', 'textdomain_path' => 'Domain Path', )); var_dump($data);array(8) { ["name"]=> string(11) "Hello Dolly" ["version"]=> string(3) "1.6" ["uri"]=> string(41) "http://wordpress.org/plugins/hello-dolly/" ["description"]=> string(295) "This is not just a plugin, it symbolizes the hope and enthusiasm of an entire generation summed up in two words sung most famously by Louis Armstrong: Hello, Dolly. When activated you will randomly see a lyric from <cite>Hello, Dolly</cite> in the upper right of your admin screen on every page." ["author"]=> string(14) "Matt Mullenweg" ["author_uri"]=> string(13) "http://ma.tt/" ["textdomain"]=> string(0) "" ["textdomain_path"]=> string(0) "" }
実は、この get_file_data() 関数なんですが、WordPress プラグインの規定のヘッダ情報だけでなく、独自にセットした情報も取ってくることができるんです。
続きを読む

私が執筆した WordPress 関係の本としては二冊目となる「WordPressプラグイン開発のバイブル」が 7/22 に発売されました。
これは 宮さん、西川さん、三好さん達との共著になります。
以下に序文を引用します。
WordPressは世界の7,000万サイト以上で使用されており、CMSシェアにして60%にもなる、世界で最も多く使用されているCMSです。
このWordPressのシェアを支えるもっとも大きな要因の1つは、WordPressがオープンソースであるからです。
インターネットの豊かさを支えるものはコンテンツです。
世界中の数々の良質なコンテンツが現在のインターネットの豊かさを形成しており、現在もめざましいスピードで進化しています。
そして、サーバーやミドルウエア、そしてWordPressのようなCMSは、これらのコンテンツをささえるための縁の下の力持ちでしかありません。
しかし、良質なコンテンツを作るには優れたツールが必要で、それらのツールの開発には、膨大なコストが必要です。
そういったコスト負担を分担しあおうという考え方から、私たちのウェブ業界はオープンソースという考え方を取り入れ、積極的に活用するようになりました。
そうした背景の中で、優れたツールが生まれ、それを土台にしてさらに良質なコンテンツが生まれているのが、現在のインターネットです。
さらにいえば、WordPressが採用するライセンスはGPLです。
このGPLライセンスは、ユーザーに対して自由を保証することを主目的としたライセンスであり、ユーザーは利用規約やライセンス条項などを気にすること無く自由な目的に使用することができます。
WordPressはGPLを採用しているからこそ、現在のシェアを獲得していると私たちは考えています。
そんな中で、日本においては、毎月と言ってもいいほどのたくさんのWordPress関連書籍が発売され、イベントやセミナーなども全国各地で毎週のように開催されています。
WordPressコミュニティが開催する公式なイベントWordCampには毎回1000名を超えるほどの参加者が集まるようにもなってきました。
しかしながら、日本国内においてこれらの書籍やイベントがターゲットとする層のほとんどが単なるWordPressユーザーであり、開発者をターゲットとしたものがほとんどありません。
世界中のエンジニアが自らの成果物を無償で公開しだれでも利用可能にするのはなぜでしょうか?
そこには何らかのメリットや意図がかならずあるはずです。
本書は、日本で初めてとも言える開発者をターゲットとしたWordPressの専門書です。
私たちは本書をとおして、開発者からみたオープンソースのメリットをみなさんと共有していきたいと考えています。
そのため、これまでのWordPress本で紹介されてきたようなググれば分かる内容の解説には、それほど重きをおいていません。
それらはWordPressのバージョンアップなどによりすぐに陳腐化していく内容だと私たちは考えており、もっと普遍的な内容を取り扱っていきたいと考えてきました。
たとえば、本書で紹介されているセキュリティ対策やエラー処理は、みなさんが開発するプラグインの信頼性を向上にすくなからず貢献できるはずです。
コーディングスタンダードやPHPunitを使用したテスト方法は、プラグインのメンテナンス性を向上させるための手助けとなります。
WP-CLIやGruntなどのサードパーティーのツールや、Vagrantなどの開発環境は、開発におけるワークフローを劇的に改善するでしょう。
公式ディレクトリへの登録方法や国際化などは、みなさんに世界への扉を開くことになるはずです。
もちろん、WordPress APIにつきましても、極力たくさん網羅できるように努力しました。
日本国内においてはWordPress開発者が十分に多いとはいえません。
本書の重要なターゲットは、既存のWordPressユーザーというよりもWordPressを使ったことがないPHP開発者です。
ある程度経験を積んだプログラマーなら、目次をさっとみただけで、必要なキーワードが手に入ることを目指して書いてきたつもりです。
私の作ったプラグイン「Google Maps Anywhere」はメンテナンスを停止しています。
Google Maps API ver.2 までしか対応していないため、ver.3 に対応した「Simple Map」プラグインへの移行をお勧めします。
Simple Map の説明については、みやさんのブログを参考にしてください。
Simple Map – 超簡単&スマフォ対応のGoogle Map | firegoby
この二つのプラグインはショートコードで Google Maps を表示するという同機能を持っています。
パラメータに着いても互換性がありますが、ショートコードタグが異なりますので、過去記事に Google Maps Anywhere で埋め込まれたショートコードを書き換えてあげる必要があります。
続きを読む

 WordPress で、メールまたは SMS でワンタイムパスワードを発行して二段階認証ができるようにするプラグイン「魍魎」を公開しました。
WordPress で、メールまたは SMS でワンタイムパスワードを発行して二段階認証ができるようにするプラグイン「魍魎」を公開しました。
「絡新婦」「狂骨」に続く、日本の妖怪シリーズ第三弾です。
現在、公式プラグインディレクトリに申請中ですので、気になる方は github のリポジトリから取得してください。
https://github.com/wokamoto/spirits-and-goblins
追記: 2013-06-24
WordPress 公式プラグインディレクトリでも公開しました。
Spirits and Goblins
インストールして有効化すると、通常のログイン後にユーザのメールアドレス宛に送信されたワンタイムパスワードを入力しないとダッシュボードに入れなくなります。
送信オプションとしてはメールと SMS (ショートメッセージ) が選択できます。
「ショートメッセージ」を使用するには Twilio への登録を行い、設定画面で「Twilio sid」「Twilio token」「Twilio phone number」を取得する必要があります。
KDDI 版 Twilio は、日本語化されててとても嬉しいのですが、残念ながらまだ SMS に対応していないので注意してください。早く対応してくれないかなー。
また、ユーザープロフィール画面に追加される「国」と「携帯電話番号」欄にも登録してください。
続きを読む

実は WordPress サイトを静的 HTML に変換するプラグイン StaticPress をリリースしていました。
ダウンロードは、WordPress 公式プラグインディレクトリからお願いします。
WordPress › StaticPress « WordPress Plugins
このプラグインを使用することで WordPress で作成されたサイトを丸ごと静的ファイルに変換することができます。
また、変換時にサイトのパーマリンク構造を変換することができるため、http://wp.example.com/ というオリジナルサイトを http://www.example.com/static/ というサイトとして公開するための html を作成することも可能です。
完全に静的ファイルを作成するため、コメントやサイト内検索・コンタクトフォームの設置などはできません。
それらについては Disqus や Facebook コメント、Google カスタムサーチ・Google フォームなどで代替するようにサイト設計してください。
残念ながら、現状では Windows 環境に対応できていません。
github でソースを公開しているので、修正して pull request 送ってくれたりすると私が喜びます。
https://github.com/megumiteam/staticpress
Facebook ページなんかもあるので、よろしければ「いいね!」してくださいね。
https://www.facebook.com/StaticPress
あと、私が在籍している digitalcube では higanworks と合同で AWS OpsWorks を利用した自動化ソリューションを提供するサービス Opsrock.in を開始しました。
そこでは、StaticPress で生成した HTML を OpsWorks の StaticWeb レイヤにデプロイするソリューション等も提供して行きますので、こちらもご参照ください。
StaticPress × OpsWorks
以下、簡単な使い方など
続きを読む

WordPress へのログイン履歴を保存するプラグイン「Crazy Bone(狂骨)」に諸々機能追加した Ver.0.4.0 をリリースしました。
WordPress › Crazy Bone « WordPress Plugins
追加した機能は、以下の通り
詳細は、以下の通りです。
続きを読む

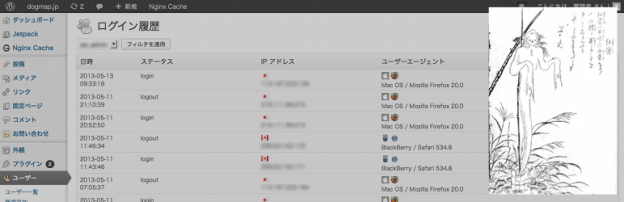
 WordPress へのログイン履歴を保存するプラグイン「Crazy Bone(狂骨)」を公開しました。
WordPress へのログイン履歴を保存するプラグイン「Crazy Bone(狂骨)」を公開しました。
「絡新婦」に続く、日本の妖怪シリーズ第二弾です。
インストールは下記 URL からお願いします。
http://wordpress.org/extend/plugins/crazy-bone/
@msng が、早速ブログで書いてくれてますがブルートフォースアタックの履歴を見れたりして面白いですよ。
WordPressへの不正アクセスログを記録して見せてくれるプラグイン Crazy Bone – 頭ん中
バナー画像、絶賛募集中です。作ってくれる奇特な方が居たら 772 x 250 の PNG 形式でおねしゃす。
この記事のコメント欄か twitter で @wokamoto まで、ご連絡ください!
絡新婦のバナー画像みたいにして、狂骨の絵をあしらっていただけると嬉しいです。
# 絡新婦のバナー画像は Digitalcube の @banjo006 に作ってもらいました。
# ばんじょー、サンキュー!
2013-05-17 追記: さっそく作ってくれた人が居ました。あざます!かっこよす!
@wokamoto CrazyBone使わせてもらってます。ありがとうございます。バナー作ってみました。お気に召しましたらお使い下さい。http://t.co/741vhdK0aI
— keegeek (@KeeGeeek) May 17, 2013