 WordPress 3.1 から導入された管理バー。
WordPress 3.1 から導入された管理バー。
僕は好きなんだけど、結構嫌いな人は多いみたいですね。
そんな人達に管理バーがあると便利だよって伝えたいエントリ。
まずは、以下の2つのプラグインをインストールしてみてください。
そうすると、管理バーの右端に「Debug」ってメニューが追加されるはずです。
これが相当便利。
wp-config.php に以下の3行を追加することで、このプラグインは真価を発揮します。
define('SAVEQUERIES', true);
define('WP_DEBUG', true);
define('WP_DEBUG_DISPLAY', false);
デバッグ作業終了後は、これらはコメントアウトしておいたほうが良いでしょう。
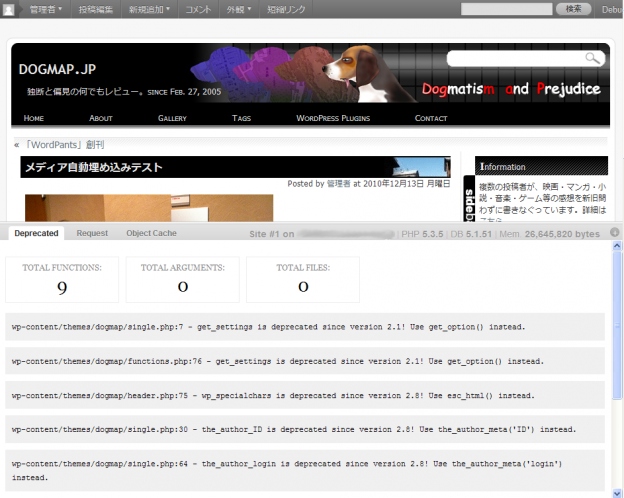
 Deprecated というメニューを選択すると、WordPress 実行時に発生している error やら warning メッセージが、ファイル名と行数つきで表示されます。
Deprecated というメニューを選択すると、WordPress 実行時に発生している error やら warning メッセージが、ファイル名と行数つきで表示されます。
下位互換のために残された、現在は非推奨のテンプレートタグを使ってたりすると、左図のように表示されます。
 Request というタブでは、表示しているページの URL を構成する文字列と、それがどのように展開されて WordPress に渡されたか確認することができます。
Request というタブでは、表示しているページの URL を構成する文字列と、それがどのように展開されて WordPress に渡されたか確認することができます。
Object Cache というタブでは、内部オブジェクトキャッシュに保持されている値の数を各項目ごとに確認できます。
 また、Debug Bar Console をインストールすることで表示される Console というタブでは、PHP や SQL スクリプトを実際に動かすことができます!
また、Debug Bar Console をインストールすることで表示される Console というタブでは、PHP や SQL スクリプトを実際に動かすことができます!
例えば、左側のペインに
select count(*) from wp_posts;
とかって打ち込めば、右側のペインに SQL 文の検索結果が表示されるし
$charset = get_option('blog_charset');
var_dump($charset);
とかって、打ち込めば PHP の実行結果が右側のペインに表示されます。
どうです?
管理バーを表示して、Debug Bar プラグインと Debug Bar Console プラグインをインストールしたくなってきたでしょ。

あら、画像のリンクが切れて見えます。
ピンバック: 「WordBenchしずおか 勉強会」でスピーカーさせて頂きました! #wbszok – WebCake
ピンバック: Debug Barプラグインをもっと有効活用してみよう! | カクニンプラスのweb日誌
ピンバック: 開発者が重宝するプラグイン「Debug Bar」 | モノについてのモノ語り
ピンバック: Debug BarとDebug-Bar-ExtenderでWordPressのパフォーマンスチェック | Simple Colors
ピンバック: 管理バー関連プラグインまとめ | わーどぷれすっ!
ピンバック: 管理バー関連プラグインまとめ | わーどぷれすっ!