hiromasaさんが作成した WordPress プラグイン WordPress Related Post for Japanese が生成する形態素解析の結果を利用して、マルコフ連鎖による自動文章生成をやってみました。
「Yahoo!のAPIを利用してマルコフ連鎖で文章生成(php)」と「人工無脳は考える:学習ブロック入門編」を参照させていただきました。
マルコフ連鎖についての詳しい説明はリンク先をご覧ください。
続きを読む
「プログラミング」タグアーカイブ
WordPress.com Stats の JavaScript を並列読み込み対応にする
昨日のエントリの続き。
WordPress.com Stats 日本語版の JavaScript を並列読み込み対応にしてみましょう。
WordPress.com Stats 日本語版で JavaScript を読み込み、動作用の JavaScript をフッタに書き出しているのは、stats.php の 107 〜 113 行目の以下のコード。
<script src="http://stats.wordpress.com/e-<?php echo gmdate('YW'); ?>.js" type="text/javascript"></script>
<script type="text/javascript">
st_go({<?php echo stats_array($a); ?>});
var load_cmc = function(){linktracker_init(<?php echo "{$a['blog']},{$a['post']},2"; ?>);};
if ( typeof addLoadEvent != 'undefined' ) addLoadEvent(load_cmc);
else load_cmc();
</script>
まず、外部 JavaScript http://stats.wordpress.com/e-<?php echo gmdate('YW'); ?>.js を読み込み、その後 st_go() 関数、linktracker_init() 関数を呼び出しています。
外部 JavaScript の読み込みが完了してからでないと st_go() 関数を呼び出すことはできないため、並列読み込みでは問題が生じます。
# JavaScript のロード完了まで待たないで継続処理を行われると処理不可能。
また、st_go() 関数の中では document.write() を使って <img> タグを書き出しているため、単純に DOM 操作で <script> タグを head 内にブチ込むだけでは、うまくいきません。
続きを読む
JavaScript 読み込みの並列化
 Safari, IE8 以外のブラウザでは JavaScript の読み込み中は、画像や CSS、他の JavaScript ファイルなどの読込処理がブロックされる。
Safari, IE8 以外のブラウザでは JavaScript の読み込み中は、画像や CSS、他の JavaScript ファイルなどの読込処理がブロックされる。
これをDOM経由で動的にロードすると、並列で読み込まれるようになりますよと言うお話。
元ネタは、マイコミジャーナルの「JavaScript読み込みブロック回避でページ表示を高速化する方法」と言うエントリ。
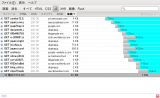
右図が、当サイトに実装した際の Firebug のネットワークモニタ結果(JavaScriptのみ)。(クリックで拡大されます)
確かに並列読み込みされている。
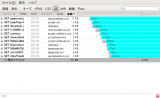
 比較のために実装前の Firebug のネットワークモニタ結果(JavaScriptのみ)も載せておきます。
比較のために実装前の Firebug のネットワークモニタ結果(JavaScriptのみ)も載せておきます。
一つの JavaScript が読み込み終わるまで、次の JavaScript の読み込みが待ちになっている様子が分かりますね。
読み込んでいる JavaScript ファイルが少ないのは、並列読み込み用に使った Yahoo! UI Library の Get Utilityを、こちらでは読み込んでいないことと、自サイト内の Javascript を動的結合しているため。
# 読み込みファイル数が少ない実装前の方が、総読み込み時間が多くなっている。
続きを読む
wp_enqueue_script のススメ
WordPress で、外部 JavaScript を読み込むプラグインを作成する際、"wp-head" をフックして <head> 内に書き込むことは良くあると思う。
ただ、これだと jQuery やら prototype.js やらのライブラリが必要なプラグインを複数アクティブにした場合、同じライブラリを複数読み込んでしまうことになる。
しかも、それぞれのプラグインが読み込んでいるライブラリのバージョンが違うと目も当てられない。
で、そんな混乱を避けるために WordPress 2.1 から導入されたのが wp_enqueue_script() 関数などの一連の関数群と "wp_print_scripts" と言うアクションフック。
これらを使えば、JavaScript ライブラリのロードは簡単になる。
以下、使用方法を簡単に。
続きを読む
WordPress 2.5.x のショートコードAPI
WordPress 2.5 以降でサポートされた ショートコードAPI が便利すぎて仕方ない。
VideoPop+ を改修したときに調べたのだが、かなり使い勝手が良い。
要は投稿記事中に書いた [my-shortcode foo="bar"]content[/my-shortcode] みたいな文字列を、好きなように置換して表示することができる仕掛けだ。
投稿記事中にソースを書く際、手動で実体参照に変換することがあるのだが、これを自動でやるためのショートコードを作成したのでメモ。
続きを読む
WordPress のエディタに埋め込むメディア用タグを自動編集する
エントリ中で画像を追加したい場合、プラグイン等は使用せずに WordPress 標準の画像管理機能を使用している。
その際、<a> タグに rel="lightbox" を追加するために 2.3.x 系以前では JavaScript を修正していた。
2.5.x からフィルタ image_send_to_editor が使用できるようになったので、それをフックして自動で <a> タグに rel="lightbox" を追加するようにしてみた。
プラグインにするほどの機能ではなかったので、テーマの functions.php にフィルタ用関数を追加。
もっと、高機能にしてプラグイン化しても良いかも。
続きを読む
Flash の embed タグを XHTML Valid なタグに変換する
YouTube 等で公開されている動画をブログに埋め込むタグには embed 要素が含まれていて、そのまま貼り付けると XHTML Valid になりません。
これを XHTML Valid なタグに変換するには、こんな感じで書き換えてやる必要があります。
変換前
<object width="425" height="350"> <param name="movie" value="http://www.youtube.com/v/dt25pztvX-U"/> <param name="wmode" value="transparent"/> </object>
変換後
<object data="http://www.youtube.com/v/dt25pztvX-U" type="application/x-shockwave-flash" width="425" height="350"> <param name="movie" value="http://www.youtube.com/v/dt25pztvX-U" /> <param name="wmode" value="transparent" /> </object>
参考:小粋空間: YouTube の Embed タグを XHTML valid にする
毎回変換するのも面倒だし、過去記事を修正するのも面倒なので、プラグイン化してみました。
続きを読む
jQuery で WordPress のコメント投稿を Ajax 化
AJAX Commentsプラグインを使用して、コメント POST を Ajax 化していたのだが、最新バージョンの 2.09 では有料になったようだ。
そんなわけで jQuery で、同等のことができるようなコードを書いてみた。
現在、このサイトではこの機能は有効になっていないので、コメント欄でテストしないでください。
基にしたコードは、以前 AJAX Comments プラグインを jQuery 対応させたときに書いたもの。
AJAX Comments プラグインでは、コメント POST 先を独自の PHP にしているが、今回のコードは WordPress の標準のまま wp-comments-post.php に対して POST している。
jQuery.lightpop.js
画像だけでなく、各種動画ファイル、YouTubeなどの動画サイト、自サイト内の別ページを lightbox 風に表示するための jQuery用プラグインです。
コンテンツを表示する際のフレームを通常の白枠ではなく、画像を使用したフレームに変更することもできます。
フリーの FLV プレイヤー JW FLV Player を入手することで FLV 形式のファイルを扱えるようになります。
デモは以下のリンクからどうぞ。
jQuery.lightpop.js サンプル
ダウンロード
jQuery.lightBox を画像ファイル以外にも対応させる
サムネイル画像の拡大表示をすることのできる jQuery プラグイン jQuery lightBox plugin を画像ファイル以外にも対応させてみたので、自分用にメモ。
YouTube 対応させたデモは、こんな感じ。
オヤジの心に灯った小さな火 – 里田まい with 藤岡藤巻
息子よ – 藤岡藤巻
動画ファイルのデモは、こんな感じ。
海空中ワイドスターマイン
ツバメ子育て
追記:2007/12/22
jQuery.lightpop.js として、この改造と同等のことができる jQuery 用プラグインを公開しました。
デモはこちら
また、あわせて WordPress で、簡単にこのスクリプトを利用できるようにする WordPress 用プラグイン WP-lightpop も公開しています。
そちらもどうぞ。